Meilleurs sites Web pour apprendre ou améliorer vos connaissances en codage HTML
Si vous souhaitez apprendre le HTML(learn HTML) à votre rythme et à votre rythme, ces sites Web sont parmi les meilleures options pour améliorer votre formation. Cependant, les choses ne seront pas faciles - donc si vous êtes vraiment sérieux à ce sujet, vous voudrez peut-être avoir quelques exemples de codage à portée de main. Les programmeurs ont tendance à mieux apprendre lorsqu'ils ont des exemples sur lesquels travailler, donc à moins que vous ne soyez un génie, ce n'est pas pour vous.
Apprendre ou améliorer le codage HTML
Autrefois, les programmeurs HTML devaient dépenser de l'argent dans des livres coûteux pour apprendre à coder, mais plus maintenant. Internet a beaucoup amélioré les choses grâce à plusieurs sites Web qui proposent gratuitement des exemples de codage gratuits.
Oui, vous avez toujours la possibilité de payer si vous le souhaitez, mais si votre budget est serré, les sites Web mentionnés aujourd'hui devraient être d'une grande importance.
- W3Schools
- Codecademy
- DegréBit
- Chien HTML
- Réseau de développeurs Mozilla (MDN)
Discutons-en dans une perspective plus détaillée.
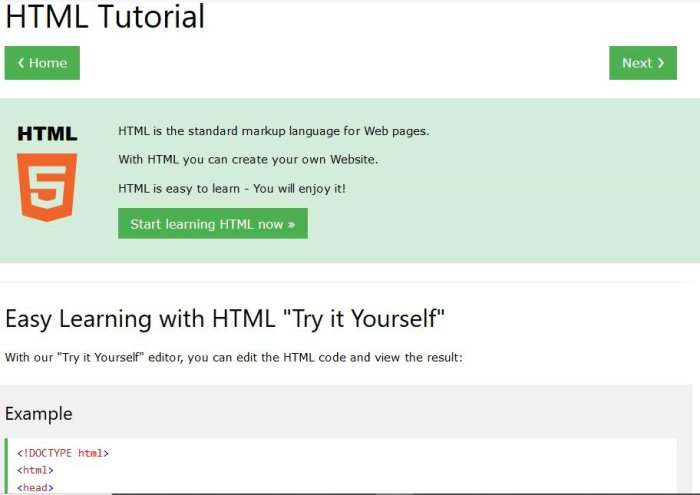
1] W3Schools

Largement considéré comme le meilleur endroit pour les programmeurs, W3Schools propose une tonne d'exemples de codage pour HTML , Python , PHP et bien plus encore. C'est ici que vous trouverez d'excellents exemples de programmation en HTML , et nous vous promettons que vous ne serez pas déçu du tout.
Le site Web fournit également un espace sur écran partagé permettant aux utilisateurs de tester leurs compétences en codage afin d'apprendre et de devenir de meilleurs programmeurs.
Lire(Read) : Outils et programmes(Programs) de Microsoft qui peuvent vous aider à apprendre aux enfants à coder(teach Kids to Code) .
2] Codecademy

À présent, nous devrions tous avoir entendu parler de Codecademy en raison des nombreuses publicités au fil des ans. Il propose un merveilleux cours de formation HTML qui dure environ 9 heures.(HTML)
Le cours ne couvre pas tout ce qui concerne HTML , mais d'après ce que nous savons, la plupart sont sur la table là-bas. Gardez(Bear) à l'esprit que le travail du cours sera avancé, alors préparez-vous à cela avant de vous lancer. De plus, vous n'êtes pas obligé d'avoir une connaissance préalable du codage.
Lire(Read) : Liste de sites Web qui vous aideront à apprendre à coder en jouant à des jeux et en vous amusant(learn to Code playing Games & having Fun) .
3] BitDegré

L'apprentissage interactif est l'accent ici, ce qui signifie qu'il est parfait pour tous ceux qui veulent apprendre le HTML . BitDegree fournit un guide pour chaque élément HTML , afin que vous ne manquiez de rien. D'après ce que nous avons vu, chaque guide explique précisément ce que fait chaque élément, mais pas seulement, il montrera des exemples du code en action.
Lire(Read) : Meilleurs sites Web pour apprendre le codage en ligne gratuitement(Best websites to learn Coding online for free) .
4] Chien HTML

HTMLDog ressemble beaucoup à W3Schools , mais légèrement mieux. Le site Web offre une énorme quantité de contenu en ce qui concerne les didacticiels, et HTML est l'un des plus importants. Mais pas seulement cela, si vous voulez apprendre CSS et JavaScript , alors c'est aussi un endroit formidable.
Chaque exemple a une démonstration. Mais ce qui est intéressant, c'est la quantité de syntaxe couverte par ces démonstrations.
Désormais, lorsque vous cliquez sur un élément, une page de codage interactive apparaît pour vous permettre de tester ce que vous avez appris.
Lire(Read) : Différence entre les langages de programmation de bas niveau et de haut niveau(Difference between Low-level and High-level Programming languages) .
5] Réseau de développeurs Mozilla (MDN)

MDN n'a pas été conçu uniquement pour enseigner aux gens comment coder en HTML , mais il contient une longue liste de didacticiels et d'exemples, vous devriez donc avoir une tonne d'informations à avaler lorsque vous approfondissez vos connaissances.
Les développeurs Web du monde entier louent depuis longtemps MDN pour son souci du détail, et c'est quelque chose qui fonctionne bien à votre avantage, surtout si vous souhaitez devenir développeur Web à l'avenir.
Lire(Read) : Qu'est-ce que le langage de programmation R(What is R programming language) ?
Si vous êtes un amateur, le détail peut être assez intimidant au début, mais avec le temps, les choses vont changer.
Related posts
Qu'est-ce que GTK+ Runtime Environment? Pourquoi votre PC need?
Comment télécharger des fichiers à partir de Github et voyez-les
Meilleurs sites Web pour apprendre Coding online gratuitement
Manage legacy Applications Web avec Enterprise Mode Site List Portal de Microsoft
Best Free C++ IDE pour Windows 10
Quelle est Java Langage de programmation? Code exemples
Create natif Windows application de n'importe quelle page Web utilisant Nativefier
Code sur l'amélioration Studio Code visuel avec l'aide d'extensions
Webpage Conversion Tool Export Webpage, HTML à File, File à HTML
Alternate Text Browser vous permet de parcourir plusieurs langues Programming
Fix Command python setup.py egg_info a échoué avec error code 1
Désactiver Developer Tools dans Edge en utilisant Registry or Group Policy
11 Best IDEs pour Node.js Developers
Les meilleurs éditeurs de code pour Windows 10 que chaque développeur doit utiliser
Slack apps: distance Teams, Productivity, Developers, Project Management
Qu'est-ce qui est angulaire JavaScript Framework en termes simples?
Best Alternatives Xampp Server gratuites pour les développeurs
Conseils sur l'utilisation du Inspect Element de Google Chrome browser
Comment importer ou exporter Google Chrome Signets vers un HTML file
Comment activer Developer Mode dans Windows 11/10
