Accéder et utiliser Microsoft Edge à propos de la page des indicateurs sur Windows 11/10
Windows 11 et Windows 10 utilisent Microsoft Edge Chromium comme navigateur par défaut. Le navigateur intégré est livré avec des dizaines d'options, mais reste à la traîne par rapport aux autres navigateurs populaires à certains égards. Pour surmonter cette lacune, Edge prend en charge les extensions et d'autres technologies standard du Web. En outre, il exécute une page dédiée aux paramètres du développeur(Developer) , qui reste généralement cachée aux utilisateurs réguliers, mais facilement accessible aux utilisateurs avancés. Dans cet article, nous apprendrons comment accéder et utiliser la page about:flags de (about:flags)Microsoft Edge sous Windows 11/10.
Microsoft Edge à propos de: page Paramètres des indicateurs

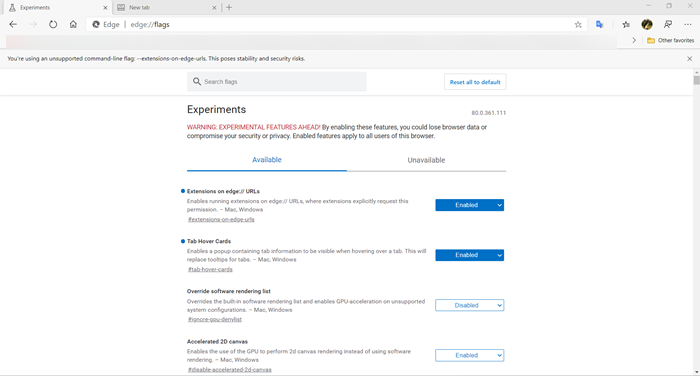
Semblable aux pages de configuration cachées dans d'autres navigateurs dans Chrome ou Firefox, Edge exécute la page about:flags . Il permet d'accéder aux paramètres Développeur(Developer) du navigateur. Il vous suffit de lancer le navigateur et de taper about:flags dans la barre d'adresse et d'appuyer sur Entrée(Enter) . Ici, vous verrez plusieurs paramètres. Pour les utiliser, cliquez simplement sur la flèche vers le bas et choisissez l'option " Activer(Enable) " pour les activer.
- Extensions sur les URL edge://
- Cartes de survol d'onglet
- Remplacer la liste de rendu du logiciel
- Canevas 2D accéléré
- Échange partiel
- WebRTC nouvel estimateur de charge du processeur d'encodage
- Défilement fluide
- Dernières fonctionnalités JavaScript stables
- WebAssembly expérimental
- Fonctionnalités expérimentales de la plate-forme Web
- Tests des outils de développement
- Mode de mise au point
- Encodage vidéo accéléré par le matériel
- Glisser-déposer initié par le toucher
- Activer les notifications natives
- Défilement fileté
- Vérification du contenu de l'extension
- Désactiver l'isolement du site
- Prise en charge du matériel OpenVR
- Forcer le mode sombre pour le contenu Web
- Fonctionnalités expérimentales de l'API Web Payments(Web Payments API)
- (Credit)Expérience d'ablation de remplissage automatique de carte de crédit
- Omnibox UI Afficher les favicons de suggestion
- Activer le chargement d'image paresseux
- Activer la suppression des onglets
- Contrôles multimédias globaux
Notez qu'il s'agit de fonctionnalités expérimentales, vous devez donc être prudent avant d'activer ou de désactiver une fonctionnalité ici.
1] Extensions sur les URL edge://
Active l'exécution d'extensions sur les URL(URLs) edge:// , où les extensions demandent explicitement cette autorisation. Il fonctionne sur les plates-formes Mac et Windows .
2] Cartes de survol des onglets
Permet à une fenêtre contextuelle contenant des informations sur les onglets d'être visible lors du survol d'un onglet. Cela remplacera les info-bulles pour les onglets. – Mac , Windows . Découvrez comment activer/désactiver les cartes Tab Hover dans Edge.
3] Remplacer la liste de rendu du logiciel
Remplace la liste de rendu logiciel intégrée et active l'accélération GPU(enables GPU acceleration) sur les configurations système non prises en charge.
4] Canevas 2D accéléré
Permet d'utiliser le GPU pour effectuer un rendu de canevas 2D au lieu d'utiliser le rendu logiciel. Il est utilisé pour dessiner des formes, du texte, des images et d'autres objets
5] Échange partiel
Définit le comportement d'échange partiel.
6] WebRTC nouvel estimateur de charge CPU encode(CPU)
Active un nouvel estimateur pour la charge CPU de l'encodeur , pour l'évaluation et le test. Destiné à améliorer la précision lors de la diffusion d'écran.
7] Défilement fluide
Il permet aux pages Web de défiler en douceur de haut en bas, même lorsque le système est en difficulté. Alors, animez en douceur lorsque vous faites défiler le contenu de la page !
8] Dernières(Latest) fonctionnalités JavaScript stables
Certaines pages Web utilisent des extensions JavaScript(JavaScript) héritées ou non standard qui peuvent entrer en conflit avec les dernières fonctionnalités JavaScript . Cet indicateur permet de désactiver la prise en charge de ces fonctionnalités pour la compatibilité avec ces pages.
9] WebAssembly expérimental
Il permet aux pages Web d'utiliser les fonctionnalités expérimentales de WebAssembly . La norme émergente est considérée comme un processeur(CPU) virtuel pour le Web .
10] Fonctionnalités expérimentales de la plate-forme Web(Experimental Web Platform)
Comme son nom l'indique, la fonctionnalité active les fonctionnalités expérimentales de la plate-forme Web(Web Platform) en cours de développement.
11] Expériences des outils de développement
Active les tests des outils de développement(Developer Tools) . Vous pouvez utiliser le panneau « Paramètres » dans les «(Settings) Outils de développement(Developer Tools) » pour basculer entre les expériences individuelles.
12] Mode de mise au point
Il vous permet d'isoler un onglet dans une fenêtre séparée tout comme les PWA(PWAs) ( Progressive Web App ). Ainsi, lorsqu'il est activé, l'utilisateur peut passer en mode Focus(Focus Mode) .
13] Encodage vidéo accéléré par le matériel
L'encodage vidéo accéléré par le matériel est utilisé pour accélérer les performances d'encodage tout en exportant la chronologie dans les codecs H. 264/AVC et HEVC .
14] Glisser-déposer initié par le toucher
Le glisser-déposer tactile(Touch) peut être initié par un appui long sur un élément déplaçable.
15] Activer les notifications natives
Active la prise en charge de l'utilisation des toasts de notification natifs et du centre de notification sur les plates-formes où ils sont disponibles.
16] Défilement fileté
La désactivation du défilement par thread forcera la gestion de tous les événements de défilement sur le thread principal. Cela nuit considérablement aux performances de défilement de la plupart des sites Web et est uniquement destiné à des fins de test.
17] Vérification du contenu de l'extension
Cet indicateur peut être utilisé pour activer la vérification que le contenu des fichiers sur le disque pour les extensions de la boutique en ligne correspond à ce qu'ils sont censés être. Cela peut être utilisé pour activer cette fonctionnalité si elle n'aurait pas été activée autrement, mais ne peut pas être utilisé pour la désactiver (car ce paramètre peut être altéré par des logiciels malveillants).
18] Désactiver l'isolement du site
Désactive(Disables) l'isolation du site ( SitePerProcess , IsolateOrigins , etc.). Il est destiné à diagnostiquer les bogues pouvant être dus à des iframes hors processus. La désactivation n'a aucun effet si l'isolation de site est activée de force à l'aide d'un commutateur de ligne de commande ou d'une stratégie d'entreprise.
19] Prise en charge du matériel OpenVR
S'il est activé, Microsoft Edge utilisera les appareils OpenVR pour la réalité virtuelle (pris en charge uniquement sur Windows 10 ou version ultérieure).
20] Forcer le mode sombre(Force Dark Mode) pour le contenu Web
Lorsqu'il est activé, le mode affiche automatiquement tous les contenus Web à l'aide d'un thème sombre. Cela fonctionne exactement comme l' extension Dark Reader sur le (Dark Reader)bureau(Desktop) .
21] Fonctionnalités expérimentales de l'API Web Payments(Experimental Web Payments API)
Web Payments est une norme Web émergente développée par le W3C . La norme vise à simplifier les paiements en ligne et à permettre à un plus large éventail d'acteurs de participer facilement à l'écosystème des paiements sur le Web. Vous pouvez activer les fonctionnalités expérimentales de l'API Web Payments(Web Payments API) via cet indicateur dans Edge Chromium - #enable-web-payments-experimental-features
22] Expérience d'ablation de remplissage automatique par carte de crédit .(Credit)
S'il est activé, il empêchera Edge d'afficher les suggestions de remplissage automatique des cartes de crédit.
23] Omnibox UI Afficher les favicons de suggestion(Omnibox UI Show Suggestion Favicons)
Il affiche des favicons au lieu d'icônes vectorielles génériques pour les suggestions d' URL dans la liste déroulante (URL)Omnibox .
24] Activer le chargement d'image paresseux
Diffère le chargement des images marquées avec l'attribut 'loading=lazy' jusqu'à ce que la page défile vers le bas à côté d'elles.
25] Activer la suppression des onglets
Cela permet d'abandonner le contenu des onglets inutilisés lorsque la mémoire est faible. En tant que tel, vous pouvez utiliser cet indicateur pour économiser de la RAM(RAM) .
26] Contrôles multimédias globaux
Active l' interface utilisateur Global Media Controls(Global Media Controls UI) dans la barre d'outils.
Il y a plus à la liste. Vous pouvez accéder à tous en ouvrant simplement la page about:flags dans Edge Chromium .
Si jamais vous en ressentez le besoin, cet article vous montrera comment désactiver la page about:flags dans Edge .(If you ever feel the need to, then this post will show you how to disable about:flags page in Edge.)
Les drapeaux Microsoft Edge sont-ils sûrs ?
Comment désactiver les drapeaux dans Microsoft Edge ?
Si vous ne souhaitez pas que quiconque accède aux indicateurs Microsoft Edge
- Ouvrez l'éditeur de stratégie de groupe en tapant gpedit.msc dans l' invite Exécuter et en appuyant sur la touche (Run)Entrée(Enter) .
- Accédez à Configuration ordinateur > Modèles d'administration > Composants Windows > Microsoft Edge.
- Localisez la stratégie - Empêcher l'accès à la page about:flags dans Microsoft Edge - et(Microsoft Edge—and) définissez-la sur Activé
POINTE:(TIP:)
- Cet article répertorie certains paramètres utiles des drapeaux Chrome
- Cet article expliquera certains des ajustements utiles de Firefox about:config.(useful Firefox about:config tweaks.)
Related posts
Comment partager un web page URL en utilisant Microsoft Edge browser
Manage Credit Card info and Address sur le nouveau Microsoft Edge
Améliorations de défilement des performances dans Microsoft Edge browser
Comment démarrer Microsoft Edge dans Windows 10 (12 façons)
Comment supprimer le bouton de menu Extensions de Microsoft Edge toolbar
Microsoft Edge Garde Auto-resetting sur Restart dans Windows 10
Comment montrer ou masquer Collections button dans Microsoft Edge browser
Activer ou désactiver Online Shopping feature dans Microsoft Edge
Comment envoyer Tabs sur d'autres appareils avec Microsoft Edge
Microsoft Edge pour Mac accidents, ne fonctionne pas et ne pose aucun problème
Comment désactiver les notifications push Microsoft Edge
Activer System Print Dialog dans Microsoft Edge dans Windows 10
Désactiver la synchronisation pour tous User Profiles dans Microsoft Edge avec Registry
Comment définir ou changer Microsoft Edge homepage sur Windows 10
Désactiver Address Bar Drop-down List Suggestions dans Microsoft Edge
Comment désactiver Microsoft Edge est utilisé pour le partage de message
Comment masquer Title Bar avec Vertical Tabs dans Microsoft Edge
Comment jouer le nouveau Surf Game dans Microsoft Edge
Microsoft Edge ne peut pas être ouvert à l'aide de administrator account intégré
Comment réinstaller ou réinitialiser Microsoft Edge browser sur Windows 10
