Comment créer une page dans SharePoint
La création de pages pour votre site dans SharePoint est un excellent moyen de partager des idées à l'aide de documents Microsoft tels que PowerPoint , Excel et Word ; partager des images et des vidéos avec des personnes au sein de votre organisation ou groupe. L'utilisateur peut publier des pages facilement et rapidement. Une page dans SharePoint est utilisée pour présenter et organiser le contenu du site SharePoint(SharePoint Site) .
Comment créer une page dans SharePoint
Sur SharePoint Online .

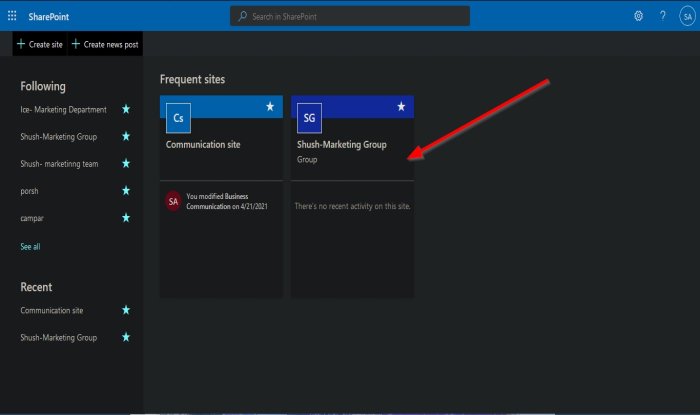
Cliquez(Click) sur l'un des sites que vous avez créés, qu'il s'agisse d' un site de communication(a Communication Site) ou d'un site d'équipe(Team Site) .
Une fois que vous avez cliqué sur Le site SharePoint pour lequel vous souhaitez créer la page, la page d' accueil(Home ) du site que vous avez sélectionné apparaît.

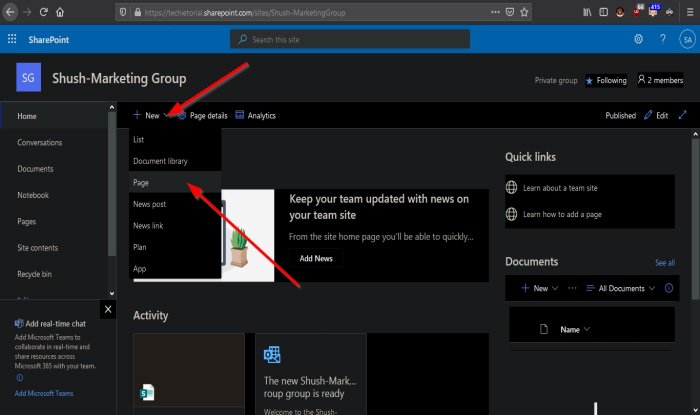
Sur la page d'accueil(Home) , cliquez sur le bouton Nouveau(New) et sélectionnez Page dans sa liste.

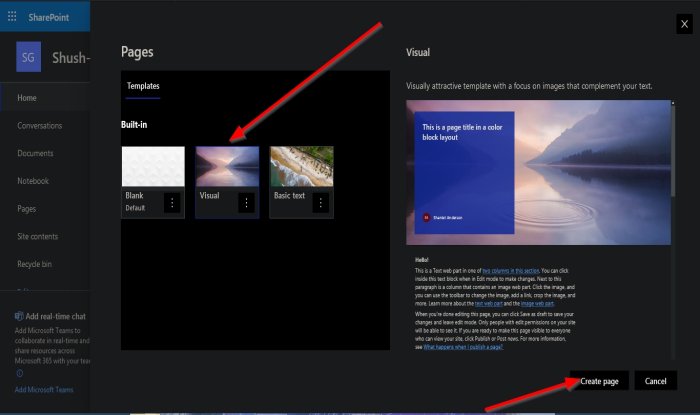
Un panneau Page apparaîtra pour afficher trois types de modèles. Ces modèles sont :
- Vierge(Blank) : Le modèle vierge permet à l'utilisateur de repartir de zéro et d'ajouter des colonnes, du texte, des images, des liens, etc.
- Visuel(Visual) : Le modèle visuel est un modèle attrayant qui se concentre sur les images qui complètent votre texte.
- Texte de base(Basic Text) : Le modèle de texte de base est un modèle qui met l'accent sur le texte et un exemple de formatage de texte.
Dans ce tutoriel, nous choisissons de sélectionner le modèle Visual .
Cliquez ensuite sur le bouton Créer une page(Create Page) en bas à droite du panneau Page .
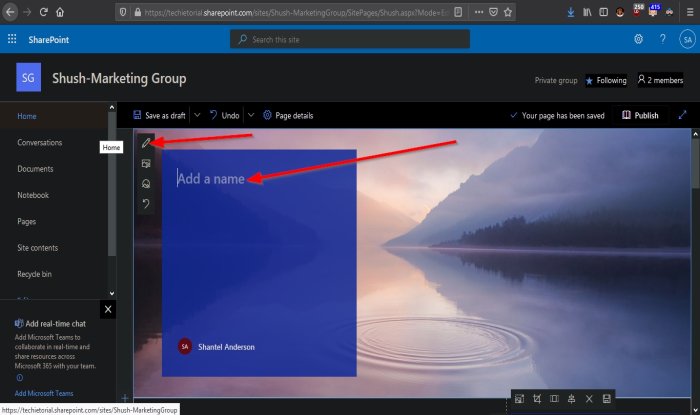
Nous sommes maintenant sur le modèle Visual.

Dans l'en-tête de la page où vous voyez Ajouter un nom(Add Name) , veuillez saisir le nom de votre page.
Ensuite, nous allons cliquer sur le bouton Modifier le composant WebPart(Edit Web Part) à gauche.

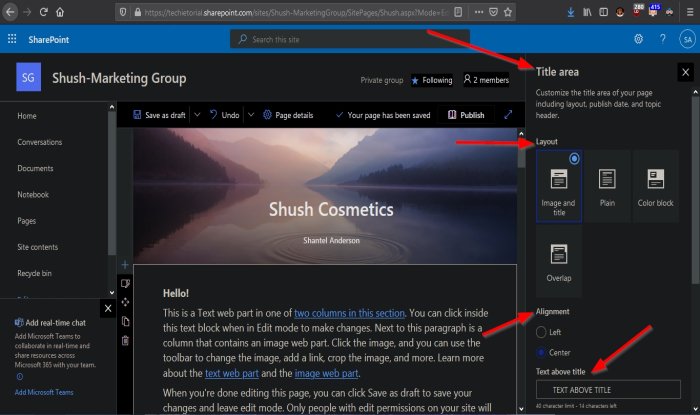
Un panneau Zone de titre(Title Area) apparaîtra sur la droite.
Le panneau Zone de titre(Title Area) permet à l'utilisateur de personnaliser la zone de titre de la page, y compris la mise en page(Layout) , la date de publication(Publish Date) et l'en- tête de rubrique(Topic Header) .
Il existe quatre options pour mettre en page votre zone de titre dans le panneau Zone de titre de la section Mise en (Title Area)page(Layout ) ; Ces options sont Image et titre(Image and Title) , Normal(Plain) , Bloc de couleur(Color Block) et Chevauchement(Overlap) .
Dans ce tutoriel, nous choisissons de sélectionner Image et Titre(Image and Title) .
Vous pouvez aligner votre zone de titre en cliquant sur Gauche(Left ) ou Centre(Center) .
Nous avons choisi de centrer la zone de titre sur l'en-tête qui sera centrée sur l'image.
Dans la section Texte au-dessus du titre(Text Above Title) , vous pouvez saisir du texte au-dessus du titre ; c'est facultatif.
Vous pouvez activer le bouton Afficher le (On)texte au-dessus du titre(Show text above the title) .
Vous pouvez également activer le bouton Afficher la date de publication(Show Publish Date button On) .
Vous pouvez même saisir un texte alternatif dans la zone Texte alternatif(Alternative Text) .
Une fois que vous avez terminé avec le panneau Zone de texte(Text Area) , fermez le panneau Zone de texte(Text Area) .

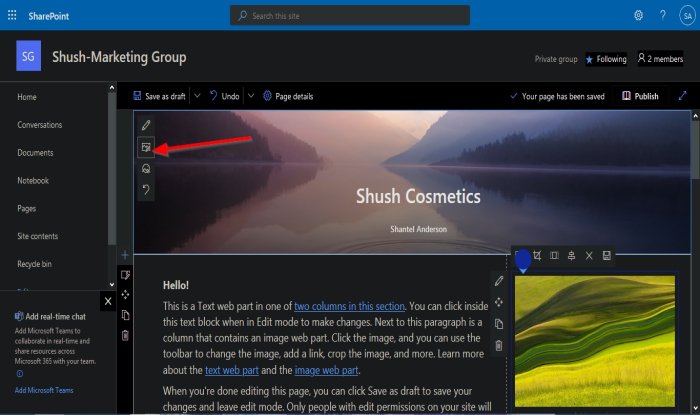
Vous pouvez choisir de changer l'image dans l'en-tête de votre en-tête en cliquant sur le bouton Changer l'image(Change Image) à gauche de l'en-tête de la page.

Nous sommes maintenant dans le panneau Modifier l'image .(Change Image)
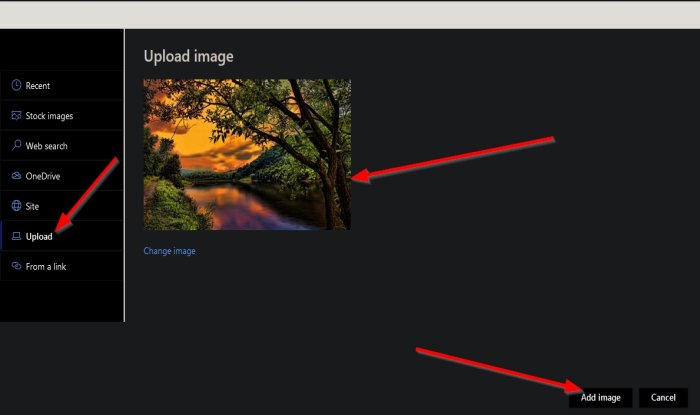
Dans le volet gauche du panneau, vous pouvez choisir d'où vous voulez que l'image provienne ; ces options sont Récent(Recent) , Stock Images , Recherche Web(Web Search) , One Drive , Site , Télécharger(Upload) et À partir d' un lien(From a link) .
Nous avons choisi de télécharger(Upload) le fichier.
Pour télécharger le fichier, cliquez sur Télécharger(Upload) .
Une boîte de dialogue Téléchargement de fichier(File Upload) apparaîtra.
Dans la boîte de dialogue, cliquez sur le fichier souhaité, puis cliquez sur Ouvrir(Open) .
Le fichier apparaîtra dans le panneau Modifier l'image .(Change Image)
Cliquez ensuite sur Ajouter une image(Add Image) .
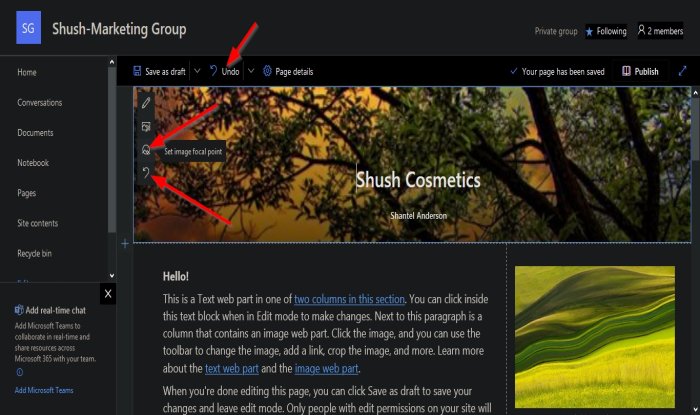
L'image apparaîtra dans l'en-tête de la page.

Si vous souhaitez afficher votre image au-dessus ou au-dessous, cliquez sur Définir le point focal de l'image(Set image focal point) ; un petit cercle apparaîtra sur l'image où vous pourrez déplacer l'image de haut en bas et d'un côté à l'autre.
Vous pouvez même réinitialiser l'image à son image par défaut en cliquant sur le bouton Réinitialiser à l'image par défaut(The Reset to default image) à gauche de l'en-tête.
Si vous souhaitez annuler ce que vous avez fait, cliquez sur le bouton Annuler(Undo) ci-dessus et cliquez sur la flèche déroulante pour afficher le bouton Rétablir .(Redo )
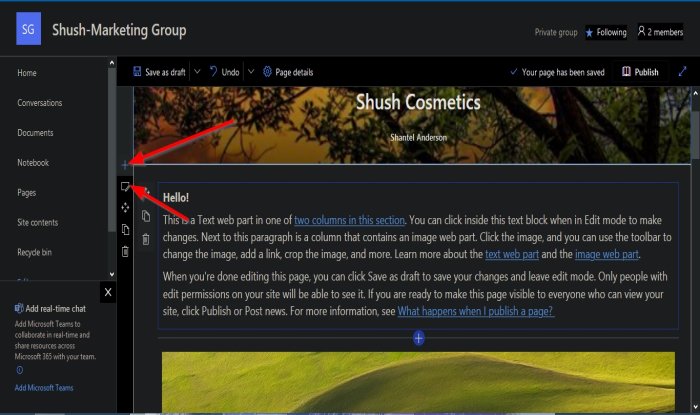
Si vous cliquez sur les sections ci-dessous, vous pouvez choisir certaines options.

Le signe Plus est d'ajouter plus de section à votre page
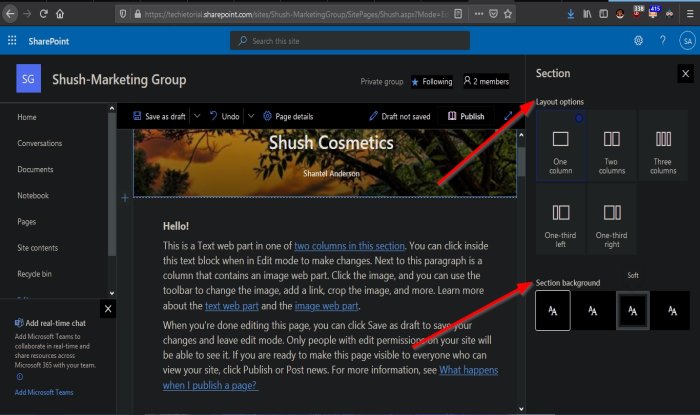
Si vous choisissez de cliquer sur Modifier la section(Edit Section) , un panneau Section apparaîtra.

Il existe plusieurs options de disposition telles que (Layout)Une colonne(One Column) , Deux colonnes(Two Column) , Trois colonnes(Three Columns) , Un tiers à gauche(One-third Left) et Un tiers à droite(One-Third Right) .
Nous sélectionnons l' option Une colonne .(One Column)
Il existe également des options pour l' arrière- plan de la section(Section Background) . Ces options sont Neutre(Neutral) , Doux(Soft) , Fort(Strong) , et si vous ne voulez pas d'arrière-plan, sélectionnez Aucun(None) .
Nous choisissons Soft .
Fermez ensuite le panneau.

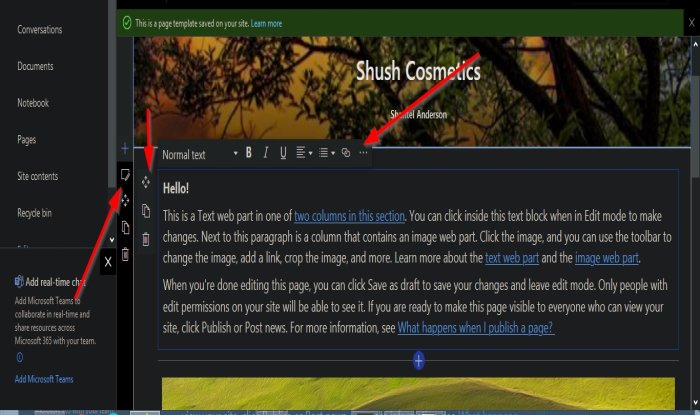
Si j'ai choisi de modifier à l'intérieur de la section, cliquez sur la zone de texte.
Vous verrez des outils de mise en forme au-dessus de la zone de texte, tels que Text Font , Bold , Italic , Underline , Align , Bulleted list , Hyperlink et les points représentent More .
Dans la zone de texte de la section à gauche, vous verrez des boutons tels que Déplacer le composant WebPart(Move Web Part) , qui vous permet de déplacer le composant WebPart ; Dupliquer le composant WebPart(Duplicate Web Part) vous permet de créer une copie du composant WebPart ; Supprimer(Delete Web Part) le composant WebPart supprime le composant WebPart.
Les boutons sont identiques à ceux que nous mentionnons à l'extrême gauche de la section.

Le bouton Plus sous votre (Plus)section(Web Part Section) de composants WebPart vous permet d'ajouter certaines fonctionnalités à votre composant WebPart.
Si vous cliquez sur le bouton Plus , une petite boîte apparaîtra affichant diverses options parmi lesquelles vous pouvez sélectionner.

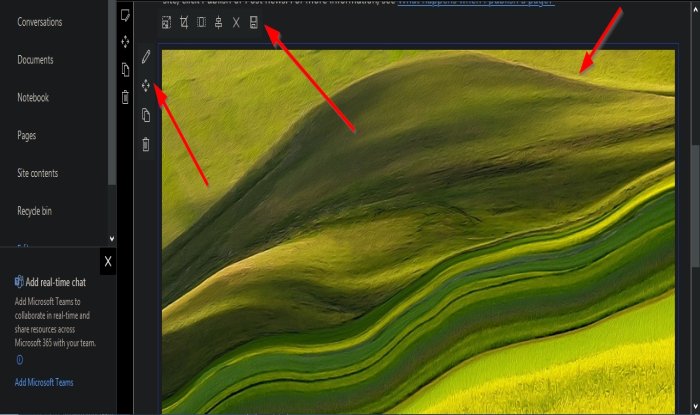
Si vous sélectionnez une image sur la page, il existe des options au-dessus de l'image pour Redimensionner(Resize) , Recadrer (Crop) avec un rapport libre(with free ratio) , Rapport d'aspect(Aspect ratio) , Alignement(Alignment) , Réinitialiser(Reset) et Enregistrer(Save) .
Il existe des options pour modifier le composant WebPart(Edit Web Part) , déplacer le composant WebPart(Move Web Part) , dupliquer le composant WebPart(Duplicate Web Part) et supprimer le composant WebPart(Delete Web Part) sur le côté gauche.

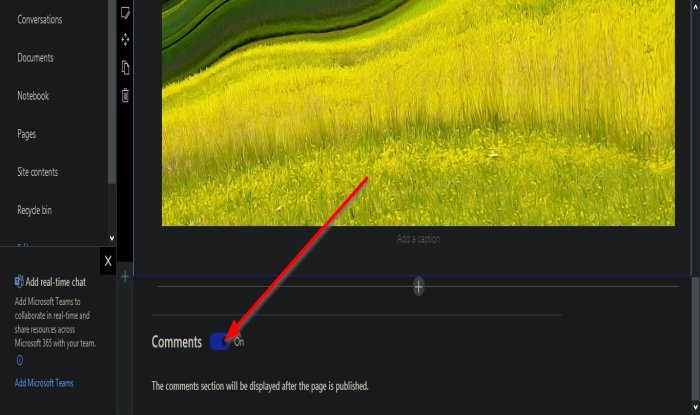
Vous pouvez activer les commentaires(Comments) de votre page ; il sera affiché après la publication de votre page.

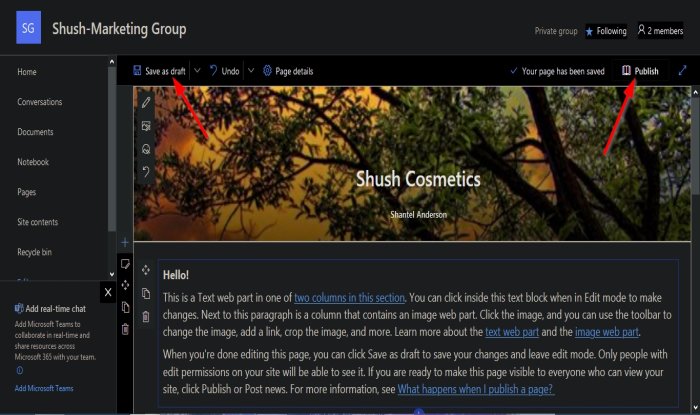
Vous pouvez enregistrer votre page en tant que brouillon en cliquant sur le bouton Enregistrer en tant que brouillon(Save as a draft) ci-dessus.
Si vous avez fini de personnaliser votre page, cliquez sur Publier(Publish ) ci-dessus.

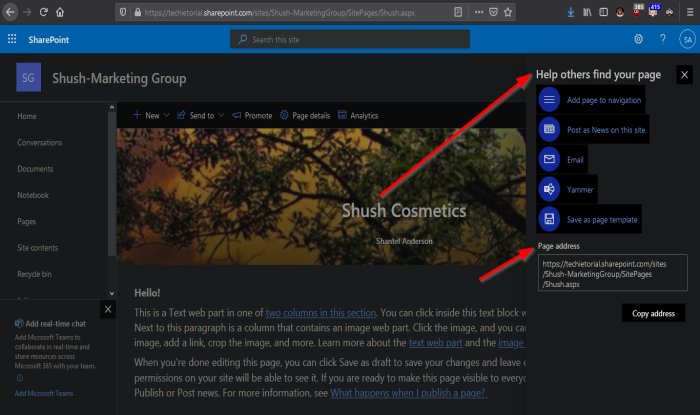
Après avoir publié votre page, un panneau apparaîtra sur la droite. Vous pouvez aider les autres à trouver votre page en ajoutant (Add) une page à la navigation(page to navigation) , publier en tant que nouvelles sur ce site(Post as news on this site) , envoyer un e- mail(Email) , Yammer ou enregistrer en tant que modèle de page(Save as page template) .
Vous pouvez même copier l' URL de la page.

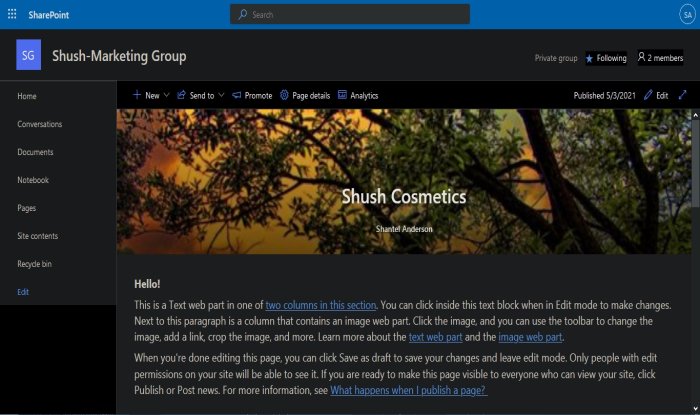
Nous avons créé une page SharePoint.
Nous espérons que ce didacticiel vous aidera à comprendre comment créer une page pour votre site SharePoint .
En relation(Related) : Tutoriel SharePoint pour débutants(SharePoint Tutorial for Beginners) pour démarrer.
Related posts
Comment télécharger des documents sur un SharePoint Site
Comment gérer SharePoint Alerts
Add Sections et colonnes sur un SharePoint Modern Page
SharePoint search ne renvoie pas les résultats pour certains utilisateurs
Comment ajouter un Web Part dans Microsoft SharePoint
SharePoint Tutorial pour Beginners Step-by-Step
Comment récupérer et restaurer le fichier supprimé dans SharePoint
Turn On/Off sync pour SharePoint Document Library
SharePoint ne peut pas ouvrir Office documents SharePoint Bibliothèques
Nous ne pouvions pas synchroniser cette bibliothèque 0x80070093, 0x80004005 - Erreur OneDrive
Comment ajouter et éditer des pages classiques SharePoint
Comment activer Versioning dans SharePoint
