Activer le retour à la ligne dans la vue source dans Chrome ou Edge
La fonctionnalité Retour à la ligne(Line Wrap) est désormais disponible dans la version de bureau de Google Chrome et du navigateur Microsoft Edge . Il vous offre la possibilité de voir le code source de n'importe quelle page Web que vous souhaitez. En d'autres termes, vous pouvez dire que cette fonctionnalité permet d'utiliser l'option de retour à la ligne lors de l'inspection du code source d'une page Web.
Un problème courant rencontré par les utilisateurs dans la vue de la page Web est qu'elle ne rentre pas dans la fenêtre. Ce n'est pas un bogue, seules les bonnes fonctionnalités doivent être utilisées, de tels problèmes visuels peuvent être résolus en utilisant le retour à la ligne. C'est une fonctionnalité basée sur HTML qui sert à fournir une meilleure expérience visuelle.

Activer(Enable) et désactiver le retour à la ligne(Disable Line Wrap) dans la vue source(Source View) dans Chrome ou Edge
Pour activer la fonction de retour à la ligne dans Google Chrome et Microsoft Edge , suivez les suggestions ci-dessous :
- Ouvrez Google Chrome ou Microsoft Edge .
- Accédez à la page Web sur laquelle vous souhaitez activer la fonctionnalité.
- Faites un clic droit(Right-click) sur la page Web et sélectionnez l' option Afficher la source de la page .(View page source )
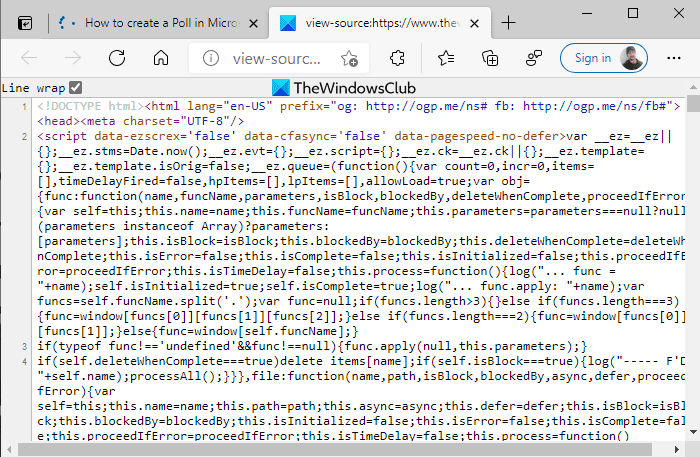
- Dans la fenêtre Afficher(View) la source de la page, cochez la case Retour à la ligne .(Line)
Voyons-les maintenant en détail :
Pour commencer, ouvrez le navigateur dans lequel vous souhaitez activer la fonction de retour à la ligne. Ouvrez Microsoft Edge ou Google Chrome et recherchez n'importe quelle page Web(search for any webpage) ou la fenêtre que vous souhaitez modifier.
Ensuite, appuyez sur le raccourci clavier Ctrl+U pour ouvrir directement l'onglet source. Vous pouvez également faire un clic droit sur la page Web et sélectionner l' option Afficher la source de la page (View page source ).
Dans la fenêtre Afficher(View) la source de la page, marquez Retour à la ligne(Line wrap) . Désormais, votre page Web ne débordera pas des lignes de texte. Relancez(Relaunch) le navigateur.
Les problèmes de lignes de débordement sont résolus par la méthode ci-dessus, mais il ne s'agit pas d'un changement permanent du navigateur. Ce processus rapide doit être effectué à nouveau pendant la navigation.
Désactiver le retour à la ligne(Line Wrap) dans la vue source(Source View) dans Edge et Chrome
Bien que les changements ci-dessus ne soient pas permanents et disparaissent automatiquement lorsque la source est éteinte. Le retour à la ligne(Line) peut être désactivé manuellement de la même manière qu'il a été activé. Voici la procédure :
- Ouvrez Google Chrome ou Microsoft Edge .
- Accédez à la page Web sur laquelle vous souhaitez désactiver la fonctionnalité.
- Appuyez sur(Press) le raccourci clavier Ctrl+U pour afficher le code réel.
- Décochez la case Retour à la ligne.
Lancez le navigateur Microsoft Edge ou Google Chrome . Ouvrez ensuite la page Web sur laquelle vous souhaitez désactiver la fonction Retour à la ligne(Line) . Sur la page Web, faites un clic droit et sélectionnez l' option Afficher la source de la page . (View page source )Ensuite, décochez simplement l' option Retour à la ligne et c'est fait.(Line wrap)
J'espère que cela aide.
Related posts
Désactiver, désinstaller Adobe Flash, Shockwave dans Chrome, Firefox, Edge, IE
Comment installer Chrome Themes sur Microsoft Edge browser
Comment synchroniser Tabs entre Edge, Chrome and Firefox browsers
Comment connecter un site Web à un Bluetooth or USB device dans Edge or Chrome
Fix RESULT_CODE_HUNG error sur Microsoft Edge sur Windows 10
Comment changer User name and Profile image dans Edge, Chrome, Firefox
Restart Chrome, Edge or Firefox sans perdant des onglets en Windows 11/10
Désactiver ce Site tente d'ouvrir cette application - Edge ou Chrome
Effacer Cookies, Site Data, Cache pour un site Web spécifique: Chrome Edge Firefox
Comment masquer Browser Extension Icônes en Chrome, Edge or Firefox
Comment traduire un Web page dans Chrome, Firefox and Edge
Add Custom Search Engine à Chrome or Edge browser
Fermez tous ouvert browser tabs à la fois dans Chrome, Edge ou Firefox
Comment désactiver Geolocation dans Firefox, Chrome et Edge
Comment ouvrir des fichiers Office dans Chrome or Edge
Always Afficher le Download button dans Chrome, Firefox and Edge
Add Opera-like Speed Dial à Chrome, Edge or Firefox
Utile Link Checkers & URL Scanners pour Chrome or Edge Browser
Comment définir Parental Control dans Chrome, Edge, Firefox, Opera
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox, IE
