Comment créer une animation Glint ou Sparkle Text dans PowerPoint
L'animation(Animation) est définie comme donner vie à quelque chose. Microsoft PowerPoint est souvent utilisé pour présenter des données à un public et inclut des fonctionnalités permettant de créer des effets d'animation incroyables sur des images, des objets et du texte. Dans ce tutoriel, nous allons vous expliquer comment créer une animation de texte Glint dans (Glint)PowerPoint . Un effet Glint est une lueur animée.
Faire une animation Glint ou Sparkle Text dans PowerPoint
Ouvrez Microsoft PowerPoint .
Assurez-vous que la mise en page des diapositives est la mise en page vierge.

Dans l' onglet Accueil du groupe (Home)Dessin(Drawing) , cliquez sur une forme rectangulaire dans la zone de liste.
Dessinez le rectangle sur la diapositive.

Sous l' onglet Insertion , cliquez sur ( Insert)WordArt dans le groupe Texte(Text ) .
Une zone de texte apparaîtra sur la diapositive.
Entrez un texte dans la zone de texte.

Cliquez ensuite sur l' onglet Format de forme .(Shape Format)
Maintenez la touche Maj(Shift) enfoncée et sélectionnez à la fois la forme rectangulaire et la zone de texte.
Dans l' onglet Format de forme , cliquez sur le bouton (Shape Format)Fusionner la forme(Merge Shape) dans le groupe Insérer une forme(Insert Shape) .
Dans la liste, sélectionnez Combiner(Combine) .

Maintenant, nous ne voulons aucun contour sur la zone de texte WordArt .
Cliquez sur la zone de texte, puis sur le bouton Contour de la (Shape Outline)forme dans le groupe Styles(Shape Styles) de forme .
Dans la liste, cliquez sur Pas de contour(No Outline) .

Dans le groupe Styles(Shape Styles) de formes, cliquez sur Remplissage couleur, Noir foncé 1(Color Fill, Black Dark 1) .
Le fond deviendra noir.
Sélectionnez ensuite un rectangle dans la zone de liste du groupe Insérer des formes(Insert Shapes) .
Dessinez ensuite le rectangle et placez-le sur le bord de la première lettre.

Nous allons maintenant supprimer le contour du rectangle.
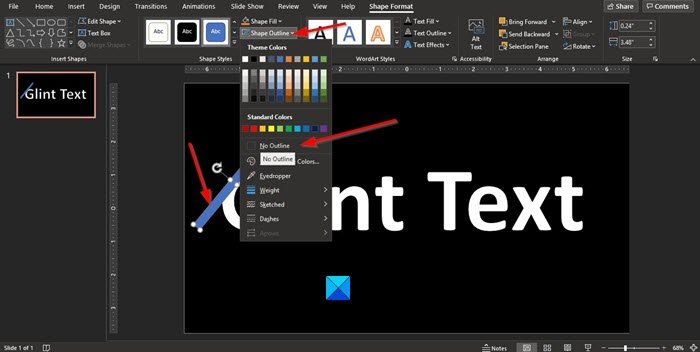
Cliquez sur(Click) le rectangle, puis sur le bouton Contour de la (Shape Outline)forme dans le groupe Styles(Shape Styles) de forme .
Dans la liste, cliquez sur Pas de contour(No Outline) .

Cliquez sur le bouton Remplissage de forme dans le groupe (Shape Fill)Styles(Shape Styles) de forme et choisissez une couleur dans la liste pour le rectangle.

Nous allons maintenant choisir un effet de forme pour le rectangle.
Cliquez sur le bouton Effet de forme dans le groupe (Shape Effect)Styles(Shape Styles) de forme .
Dans la liste, choisissez l'effet Soft Edges , puis 5 Points .
Le rectangle deviendra pâle.

Maintenant, nous voulons ajouter une ombre au rectangle.
Cliquez sur le bouton Effet de forme dans le groupe (Shape Effect)Styles(Shape Styles) de forme .
Dans la liste, choisissez l'effet Shadow , puis Shadow Options .

Un volet Formater la forme(Format Shape) apparaîtra sur la droite.
Sur la page Effet de la section (Effect)Ombre(Shadow) , cliquez sur le bouton Préréglage(Preset) et choisissez Décalage en bas à gauche(Offset Bottom Left) .

Nous ferons la Transparency 25% et la Size 100% .

Nous allons maintenant envoyer le rectangle à l'arrière.
Cliquez avec le bouton droit sur(Right-click) le rectangle et sélectionnez Envoyer à l'arrière(Send to Back) -plan .

Nous allons maintenant changer la couleur WordArt .
Pour colorer l'arrière-plan du texte WordArt , cliquez sur l' onglet Conception , puis dans le groupe (Design)Personnaliser(Customize) , cliquez sur le bouton Format d'arrière-plan(Format Background) .
Un volet Formater l'arrière(Format Background) -plan s'ouvrira sur le clic gauche sur le bouton Couleur(Color) pour choisir une couleur.

Déplacez le rectangle du bord de la lettre.
Nous allons maintenant ajouter une animation.
Cliquez sur l' onglet Animation et cliquez sur le bouton (Animation )Ajouter une animation(Add Animation) dans le groupe Animation avancée(Advanced Animation) .
Dans la liste, cliquez sur Plus de trajectoire d'animation(More Motion Path) .
Une boîte de dialogue Ajouter une trajectoire de mouvement(Add Motion Path) apparaît.

Dans la boîte de dialogue, cliquez sur Diagonale vers le bas à droite(Diagonal Down Right) .
Cliquez ensuite sur OK .
La forme du rectangle deviendra une trajectoire de mouvement diagonale vers le bas à droite. (Diagonal Down Righ)Alignez correctement la trajectoire de mouvement.

Dans l' onglet Animation du groupe (Animation)Animation avancée(Advanced Animation) , cliquez sur le bouton Volet Animation .
Un volet Animation apparaîtra sur la droite.
Cliquez sur le bouton Lire à partir de pour lire l'animation.(Play From)
Si vous souhaitez que l'animation soit plus longue, entrez la durée souhaitée pour le texte de l'animation dans la zone Durée(Duration) du groupe Minutage(Timing) .

Rejouez l'animation pour voir le résultat.
Nous espérons que ce didacticiel vous aidera à comprendre comment créer une animation Sparkle Text dans (Sparkle Text)PowerPoint .
Cet article sur la création d'un cadre photo animé dans PowerPoint(create an animated picture frame in PowerPoint) peut également vous intéresser.(This post on how to create an animated picture frame in PowerPoint may also interest you.)
Related posts
Comment créer un Mouseover Text Effect dans PowerPoint
Format Text AS Superscript or Subscript dans Word, Excel, PowerPoint
Comment créer un Particle Text effect or Explosion animation dans PowerPoint
Comment flou une image dans PowerPoint
Excel, Word or PowerPoint ne pouvait pas commencer la dernière fois
Comment créer une animation picture frame dans PowerPoint
Comment réparer le PowerPoint Impossible d'enregistrer file error
Comment créer un Timeline dans PowerPoint
Comment créer un Roadmap dans PowerPoint
Comment brouiller une partie d'une image avec PowerPoint
Comment changer Background dans PowerPoint
Comment insérer un Countdown Timer dans un PowerPoint presentation
Comment créer et insérer un Pyramid dans PowerPoint
Comment créer et utiliser Progress Bar dans PowerPoint
Comment démarrer Word, Excel, PowerPoint, Outlook dans Safe Mode
Convert Word, PowerPoint, Excel Documents dans PDF en utilisant Google Docs
Comment relier un PowerPoint presentation à un autre
Comment ajouter des crédits roulants dans PowerPoint presentation
Comment diviser une image en morceaux dans PowerPoint
Comment ajouter un Callout dans PowerPoint Slide
