Amélioration du code sur Visual Studio Code à l'aide d'extensions
Vous devez déjà connaître Visual Studio Code maintenant. C'est parce que nous en avons déjà parlé dans un article il y a quelque temps. Maintenant, dans cet article, nous allons parler de la façon d'améliorer les programmes que vous écrivez. Pour moi, "mieux" fait référence à la notion de code optimisé et sans erreur qui conduira à un déploiement et à une exécution plus fluides du projet respectif. Nous couvrirons tout ce qui concerne l'écriture de code sur l' IDE dans cet article. Mais avant cela, nous devrions couvrir ce que tous les langages et technologies sont mieux pris en charge par Visual Studio Code .
Comment écrire et améliorer votre premier programme sur Visual Studio Code
Ce didacticiel Visual Studio Code pour débutants vous montrera comment compiler ou écrire votre premier programme ou code. Microsoft a ajouté la prise en charge des extensions dans Visual Studio Code . Ces extensions permettent d'améliorer et d'optimiser votre code pour des langages tels que PHP , C, C++ et bien d'autres !
Langages pris en charge par Visual Studio Code
Selon la page Web publiée sur le site officiel de Visual Studio Code , voici les principaux langages pris en charge par l' IDE . Ils incluent C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL et TypeScript .
Maintenant, avec cela, vous obtenez des fonctionnalités de langage qui vous aident à écrire un meilleur code. Ce meilleur code est similaire à ce dont nous avons parlé ci-dessus. Ainsi, avec la prise en charge de nombreuses extensions, nous obtenons la prise en charge complète des éléments suivants :
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
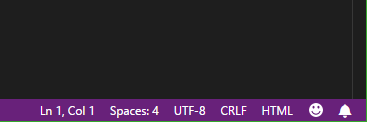
Lorsque la langue ou l'extension de fichier est prise en charge par l' IDE , vous verrez le nom de cette langue particulière dans la barre d'état (Status Bar ) dans le coin inférieur droit. Sinon, il vous montrera du démarquage(markdown) ou du texte en clair(plaintext ) écrit.
Par example:


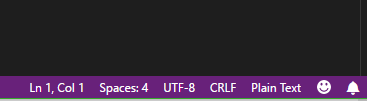
L'image ci-dessus est lorsque l'IDE n'identifie pas(does not identify) le fichier comme un type connu. Par conséquent(Hence) , il est mentionné en tant que texte brut.(Plain Text.)
Voyons maintenant comment installer et utiliser ces extensions pour tirer pleinement parti de leurs capacités.
Comment installer des extensions sur Visual Studio Code
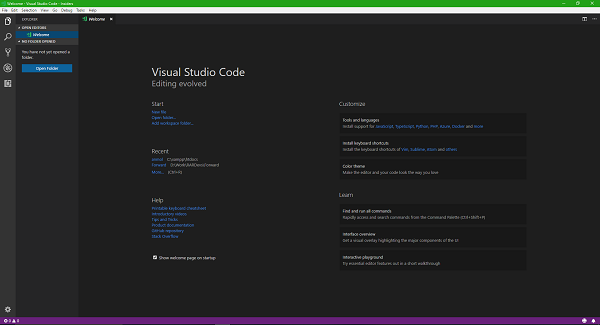
Ainsi, lors de la première étape lorsque vous ouvrez Visual Studio Code , vous pouvez voir un écran quelque peu similaire à celui illustré dans l'extrait ci-dessous.

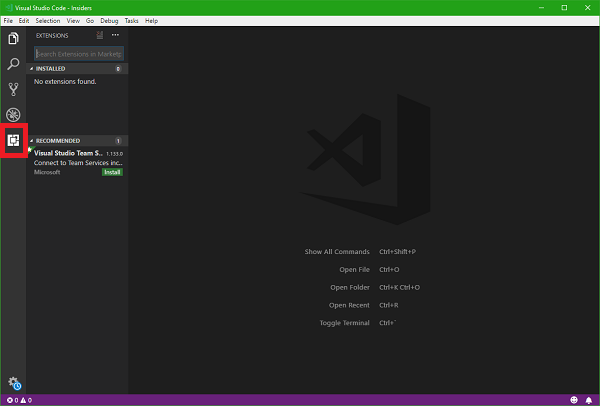
Après cela, cliquez sur le bouton Extensions dans le menu vertical de gauche, comme indiqué dans la capture d'écran ci-dessous.

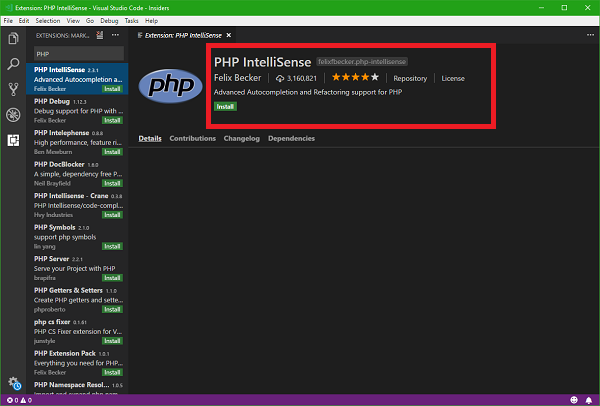
Ensuite, vous verrez un nouveau panneau glisser du côté gauche lui-même. Dans la barre de recherche(Search) du panneau, recherchez la langue ou le service pour lequel vous souhaitez une extension. Je vais rechercher une extension pour PHP car je vais en faire la démonstration.
Dans la liste que vous obtenez comme résultats de recherche, sélectionnez celui qui convient le mieux à vos besoins. Si vous cliquez sur la liste de l'extension, vous obtiendrez plus de détails comme la description, le nom du développeur, les fonctionnalités, la taille, la compatibilité, etc.

Une fois que vous avez cliqué sur le bouton Installer , vous êtes prêt à partir !(Install )
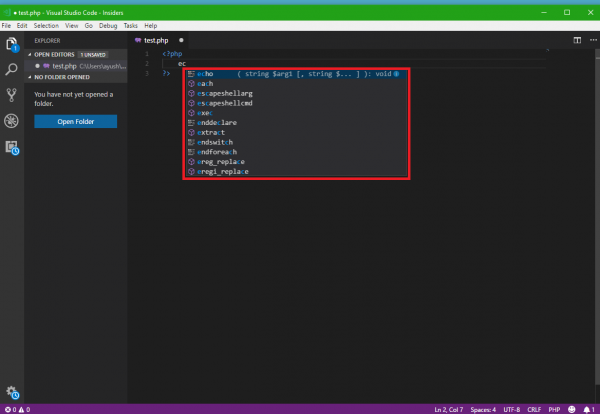
Maintenant que j'ai installé l' extension PHP IntelliSense(PHP IntelliSense Extension) sur Visual Studio Code , il commence à afficher des suggestions intelligentes et une saisie semi-automatique pour différentes syntaxes. Par conséquent(Hence) , cela réduira les risques d'erreur et facilitera l'exécution et le déploiement de votre application.
L'exemple en temps réel d' IntelliSense fonctionnant avec un fichier PHP est inséré ici.

Si vous êtes curieux d'essayer ce que j'ai fait maintenant, suivez simplement ces étapes rapides.
Installez Visual Studio Code(Install Visual Studio Code) , puis recherchez ou obtenez l'extension pour PHP comme indiqué dans les étapes ci-dessus ou suivez ce lien marketplace.visualstudio.com .
Créez maintenant un nouveau fichier et enregistrez-le dans l'extension .php pour le fichier.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Enregistrez(Save) puis déplacez les fichiers dans le dossier htdocs de XAMPP ou le dossier WWW de WAMP.
Maintenant, ouvrez enfin votre navigateur Web préféré et entrez l' URL locale de votre fichier. Ensuite, vous verrez une sortie comme celle-ci.

J'espère(Hope) que vous le trouverez facile à comprendre.
Related posts
Visual Studio Code - Comment télécharger et installer VSC
CudaText est un Code Editor gratuit pour Windows programmeurs
Quelle est Java Langage de programmation? Code exemples
SynWrite Editor: Free Text & Source Code Editor pour Windows 10
Teach Kids à l'aide de ces Code Tools and Programs de Microsoft
Redwood Resource Extractor: Extraire des ressources des fichiers EXE
Quelles sont les données JSON format and JSON document database?
Comment mettre en place et utiliser Docker Desktop sur Windows
Comment faire un native Windows app pour tout site Web ou Web-App
Comment télécharger des fichiers à partir de Github et voyez-les
Désactiver Developer Tools dans Edge en utilisant Registry or Group Policy
Microsoft Graph: Tout ce que vous devez savoir
Les meilleurs éditeurs de code pour Windows 10 que chaque développeur doit utiliser
Comment ouvrir des fichiers de développeurs non identifiés sur Mac
Comment changer User Agent and Geolocation dans Edge Developer Tools
Manage legacy Applications Web avec Enterprise Mode Site List Portal de Microsoft
Best Alternatives Xampp Server gratuites pour les développeurs
Vérifiez votre code pour les erreurs avec Code Compare pour Windows 10
Meilleurs sites Web pour apprendre Coding online gratuitement
Notifications Visualizer vous permet de tester les notifications des applications
