Créez une application Windows native de n'importe quelle page Web à l'aide de Nativefier.
Utilisez-vous très souvent certains sites Web ? Avoir une application native pour eux sur votre ordinateur peut vraiment les rendre plus accessibles. Imaginez(Imagine) que vous n'ayez pas à accéder à votre navigateur, puis à rechercher l'onglet sur lequel votre site Web est ouvert. Dans cet article, nous avons couvert un outil de ligne de commande appelé Nativefier qui vous permet de créer des applications natives pour n'importe quelle application Web ou page Web. Nous avons également couvert les étapes que vous pouvez suivre pour créer une application native pour l'une de vos pages Web préférées.
Examen de Nativefier
Nativefier est open source et écrit en JavaScript et utilise Electron pour créer des applications natives pour Windows , Mac et Linux . Les applications créées par Nativefier peuvent conserver une configuration et des paramètres pour vous offrir une expérience plus semblable à celle d'une application. Pour utiliser Nativefier , vous devez avoir Node.js installé sur votre machine. Si vous ne l'avez pas déjà, vous pouvez consulter notre article sur l'installation de Node.js sur Windows ici .
Comment créer des applications natives
1. Ouvrez une fenêtre CMD dans le répertoire souhaité.
2. Exécutez la commande suivante pour installer Nativefier .
npm install -g nativefier
3. Une fois l'installation terminée, vous pouvez exécuter la commande suivante pour créer une application native pour n'importe quelle page Web ou application Web.
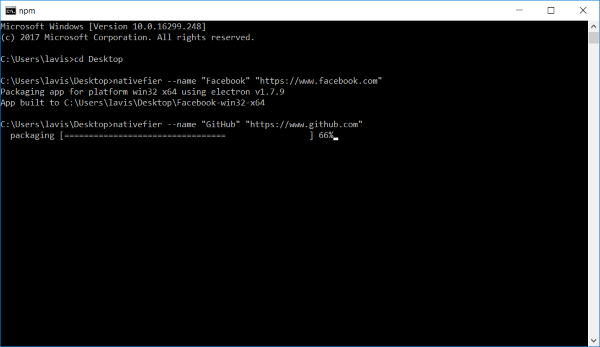
nativefier --name “Application Name” “http://applicationurl.com”

Cela devrait créer une application nommée Application Name dont l'URL est http://applicationurl.com.Vous pouvez maintenant ouvrir le dossier créé par Nativefier et localiser l'exécutable de votre application. Vous pouvez créer des raccourcis vers ce fichier exe afin de pouvoir le lancer directement depuis le menu Démarrer, la barre des tâches ou tout autre endroit de votre choix.
Prise en charge Flash(Flash Support)
Si le site Web que vous avez choisi nécessite la prise en charge de Flash, vous pouvez facilement l'ajouter en ajoutant une balise –flash dans la commande d'installation. La commande deviendrait :
nativefier --name --flash “Application Name” “http://applicationurl.com”
Pour que le flash fonctionne, Google Chrome est requis ou vous devez installer manuellement le plug-in PepperFlash Chrome(PepperFlash Chrome Plugin) .
Menu des applications(Application Menu)
Étant donné que ces applications ne sont rien d'autre qu'une WebView enroulée autour de l' URL souhaitée . Vous pouvez effectuer certaines opérations de base que vous auriez pu effectuer sur un navigateur Web normal. Pour ce faire, vous pouvez accéder au menu de l'application en appuyant sur la touche 'Alt' de votre clavier. Maintenant, en utilisant ces menus, vous pouvez naviguer vers l'avant ou vers l'arrière ou recharger l'intégralité de l'application.

Comme la plupart des navigateurs Web, vous pouvez facilement zoomer en utilisant Ctrl+= et effectuer un zoom arrière en utilisant Ctrl+- . Il y a même une option pour basculer en mode plein écran. La meilleure partie des applications générées par Nativefier est qu'elles sont livrées avec des outils de développement complets de type Chrome. Vous avez accès à la console, au réseau et à toutes les autres fonctionnalités proposées par les outils de développement Chrome(Chrome Developer Tools) . Vous pouvez activer/désactiver les outils de développement en appuyant sur Ctrl+Shift+I .
Comme mentionné, les applications peuvent conserver une configuration minimale, et cela peut être effacé en allant dans le menu de l'application, puis en sélectionnant Modifier(Edit ) , puis Effacer les données de l'application. (Clear App Data.)Cela devrait complètement réinitialiser l'application avec toutes les sessions ou connexions que vous auriez pu maintenir.
Portabilité(Portability)
Toutes les applications générées avec Nativefier sont portables. Vous pouvez facilement les transporter avec toute leur configuration. Cela garantit que vous avez vos données partout et vous évite de vous connecter encore et encore.
Nativefier est un excellent outil à avoir dans votre collection. Si vous utilisez un site Web si fréquemment que vous avez envie d'avoir une application native pour cela, vous devez essayer Nativefier . Les applications générées sont simples, rapides et fiables. Utiliser également vos applications Web préférées dans une fenêtre native dédiée est une expérience formidable au total. J'ai utilisé Nativefier pour créer des applications natives pour la plupart des réseaux sociaux(Social Networks) , GitHub et diverses autres applications Web. Cliquez (Click) ici(here)(here) pour en savoir plus sur Nativefier.
Related posts
Best Free C++ IDE pour Windows 10
CudaText est un Code Editor gratuit pour Windows programmeurs
SynWrite Editor: Free Text & Source Code Editor pour Windows 10
Best Free PHP IDE pour Windows 10
Comment faire un native Windows app pour tout site Web ou Web-App
Créez des sonneries personnalisées gratuites pour n'importe quel smartphone avec Ringtone Maker
Comment créer une clé USB bootable Windows 11
Create Local Administrator Account sur Windows 10 en utilisant CMD
Notifications Visualizer vous permet de tester les notifications des applications
Comment créer et utiliser un disque de réinitialisation de mot de passe dans Windows 10
Comment 08185830 en Windows 11/10
Comment ajouter Create Restore Point item à Context Menu dans Windows 10
Create images amicales web avec Bzzt! Image Editor pour Windows PC
Create Full Backup de vos fenêtres 10 (System Image)
Create Gestures puissant de la souris avec StrokesPlus pour Windows 10
Create Remote Desktop Connection shortcut en Windows 11/10
Create Control Panel All Tasks Shortcut en Windows 10
Disque d'installation de Windows 7 perdu ? Créer un nouveau à partir de zéro
Le correctif n'a pas pu créer la machine virtuelle Java dans Windows 10
Create unique desktop shortcut d'ouvrir plusieurs pages Web dans Windows 10
