5 fonctions de script Google Sheets que vous devez connaître
Google Sheets est un puissant outil de feuille de calcul basé sur le cloud qui vous permet de faire presque tout ce que vous pourriez faire dans Microsoft Excel . Mais la véritable puissance de Google Sheets réside dans la fonctionnalité Google Scripting qui l'accompagne.
Le script Google Apps(Google Apps) est un outil de script en arrière-plan qui fonctionne non seulement dans Google Sheets(in Google Sheets) , mais également dans Google Docs, Gmail, Google Analytics et presque tous les autres services cloud de Google . Il vous permet d'automatiser ces applications individuelles et d'intégrer chacune de ces applications les unes aux autres.

Dans cet article, vous apprendrez à démarrer avec les scripts Google Apps , à créer un script de base dans Google Sheets pour lire et écrire des données de cellule, et les fonctions de script avancées Google Sheets les plus efficaces.(Google Sheets)
Comment créer un script Google Apps(How to Create a Google Apps Script)
Vous pouvez commencer dès maintenant à créer votre premier script Google Apps à partir de (Google Apps)Google Sheets .
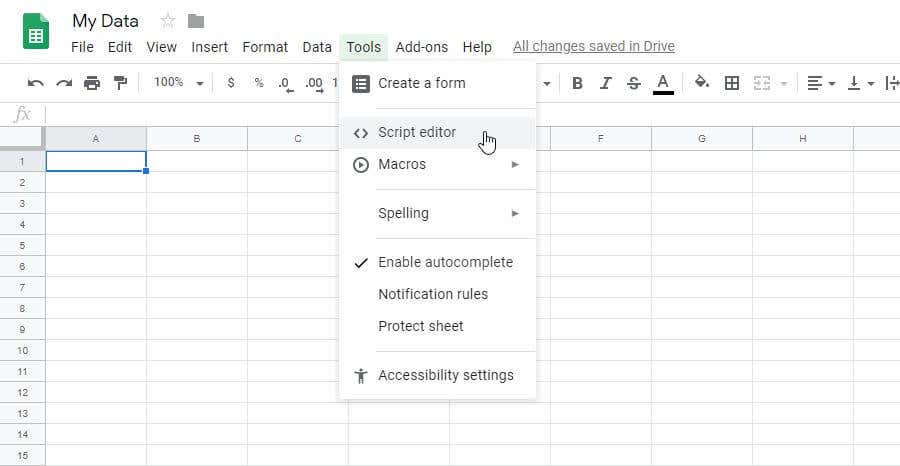
Pour ce faire, sélectionnez Outils(Tools) dans le menu, puis Éditeur de script(Script Editor) .

Cela ouvre la fenêtre de l'éditeur de script et utilise par défaut une fonction appelée myfunction() . C'est ici que vous pouvez créer et tester votre Google Script .
Pour essayer, essayez de créer une fonction de script Google Sheets qui lira les données d'une cellule, effectuera un calcul dessus et sortira la quantité de données dans une autre cellule.
La fonction pour obtenir des données d'une cellule est les fonctions getRange()(getRange()) et getValue() . Vous pouvez identifier la cellule par ligne et colonne. Donc, si vous avez une valeur dans la ligne 2 et la colonne 1 (la colonne A), la première partie de votre script ressemblera à ceci :
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = 2;
var col = 1;
var data = sheet.getRange(row, col).getValue();
}
Cela stocke la valeur de cette cellule dans la variable de données . (data)Vous pouvez effectuer un calcul sur les données, puis écrire ces données dans une autre cellule. Donc la dernière partie de cette fonction sera :
var results = data * 100; sheet.getRange(row, col+1).setValue(results); }
Lorsque vous avez terminé d'écrire votre fonction, sélectionnez l'icône du disque à enregistrer.

La première fois que vous exécutez une nouvelle fonction de script Google Sheets comme celle-ci (en sélectionnant l'icône d'exécution), vous devez fournir une autorisation(Authorization) pour que le script s'exécute sur votre compte Google(Google Account) .

Autoriser les autorisations à continuer. Une fois votre script exécuté, vous verrez que le script a écrit les résultats du calcul dans la cellule cible.

Maintenant que vous savez comment écrire une fonction de script Google Apps de base , examinons quelques fonctions plus avancées.
Utiliser getValues pour charger des tableaux(Use getValues To Load Arrays)
Vous pouvez faire passer le concept de calculs sur les données de votre feuille de calcul avec des scripts à un nouveau niveau en utilisant des tableaux. Si vous chargez une variable dans le script Google Apps à l'aide de getValues, la variable sera un tableau pouvant charger plusieurs valeurs à partir de la feuille.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
La variable de données est un tableau multidimensionnel qui contient toutes les données de la feuille. Pour effectuer un calcul sur les données, vous utilisez une boucle for . Le compteur de la boucle for fonctionnera sur chaque ligne et la colonne reste constante, en fonction de la colonne dans laquelle vous souhaitez extraire les données.
Dans notre exemple de feuille de calcul, vous pouvez effectuer des calculs sur les trois lignes de données comme suit.
for (var i = 1; i < data.length; i++) {
var result = data[i][0] * 100;
sheet.getRange(i+1, 2).setValue(result);
}
}
Enregistrez(Save) et exécutez ce script comme vous l'avez fait ci-dessus. Vous verrez que tous les résultats sont remplis dans la colonne 2 de votre feuille de calcul.

Vous remarquerez que le référencement d'une cellule et d'une ligne dans une variable tableau est différent de celui d'une fonction getRange.
data[i][0] fait référence aux dimensions du tableau où la première dimension est la ligne et la seconde est la colonne. Les deux commencent à zéro.
getRange(i+1, 2) fait référence à la deuxième ligne lorsque i=1 (puisque la ligne 1 est l'en-tête), et 2 est la deuxième colonne où les résultats sont stockés.
Utilisez appendRow pour écrire les résultats(Use appendRow To Write Results)
Que faire si vous avez une feuille de calcul dans laquelle vous souhaitez écrire des données dans une nouvelle ligne au lieu d'une nouvelle colonne ?
C'est facile à faire avec la fonction appendRow . Cette fonction ne dérangera aucune donnée existante dans la feuille. Il va juste ajouter une nouvelle ligne à la feuille existante.
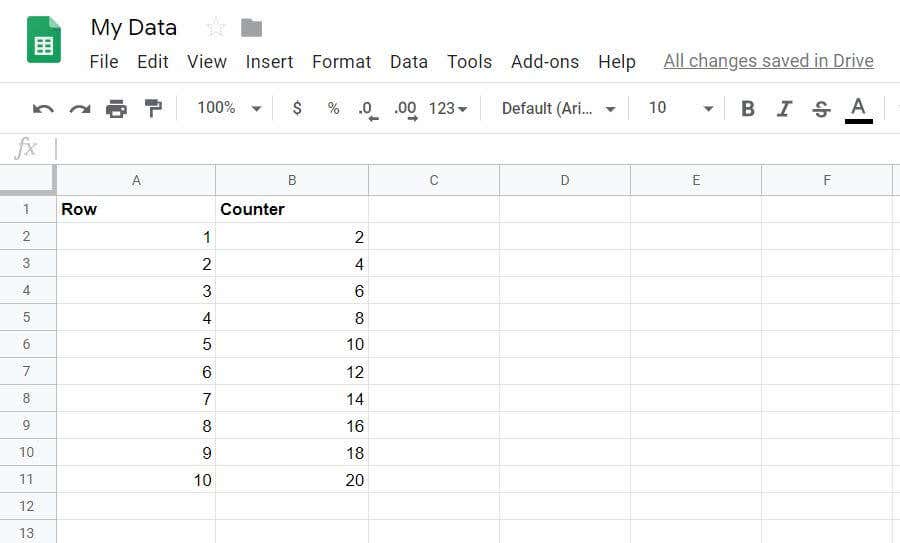
Par exemple, créez une fonction qui comptera de 1 à 10 et affichera un compteur avec des multiples de 2 dans une colonne Compteur .(Counter)
Cette fonction ressemblerait à ceci :
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for (var i = 1; i<11; i++) {
var result = i * 2;
sheet.appendRow([i,result]);
}
}
Voici les résultats lorsque vous exécutez cette fonction.

Traiter les flux RSS avec URLFetchApp(Process RSS Feeds With URLFetchApp)
Vous pouvez combiner la fonction de script Google Sheets précédente et l' (Google Sheets)URLFetchApp pour extraire le flux RSS(RSS) de n'importe quel site Web et écrire une ligne dans une feuille de calcul pour chaque article récemment publié sur ce site Web.
Il s'agit essentiellement d'une méthode de bricolage(DIY) pour créer votre propre feuille de calcul de lecteur de flux RSS !
Le script pour ce faire n'est pas trop compliqué non plus.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var item, date, title, link, desc;
var txt = UrlFetchApp.fetch("https://www.topsecretwriters.com/rss").getContentText();
var doc = Xml.parse(txt, false);
title = doc.getElement().getElement("channel").getElement("title").getText();
var items = doc.getElement().getElement("channel").getElements("item");
// Parsing single items in the RSS Feed
for (var i in items) {
item = items[i];
title = item.getElement("title").getText();
link = item.getElement("link").getText();
date = item.getElement("pubDate").getText();
desc = item.getElement("description").getText();
sheet.appendRow([title,link,date,desc]);
}
}
Comme vous pouvez le voir, Xml.parse extrait chaque élément du flux RSS(RSS) et sépare chaque ligne en titre, lien, date et description.
À l'aide de la fonction appendRow , vous pouvez placer ces éléments dans les colonnes appropriées pour chaque élément du flux RSS(RSS) .
La sortie dans votre feuille ressemblera à ceci :

Au lieu d'intégrer l' URL du flux RSS dans le script, vous pouvez avoir un champ dans votre feuille avec l ' URL , puis avoir plusieurs feuilles - une pour chaque site Web que vous souhaitez surveiller.
Concaténer des chaînes(Concatenate Strings) et ajouter(Add) un retour chariot(Carriage Return)
Vous pouvez aller plus loin dans la feuille de calcul RSS en ajoutant des fonctions de manipulation de texte, puis utiliser les fonctions de messagerie pour vous envoyer un e-mail avec un résumé de tous les nouveaux messages dans le flux RSS(RSS) du site .
Pour ce faire, sous le script que vous avez créé dans la section précédente, vous souhaiterez ajouter des scripts qui extrairont toutes les informations de la feuille de calcul.
Vous souhaiterez créer la ligne d'objet et le corps du texte de l'e-mail en analysant ensemble toutes les informations du même tableau "éléments" que vous avez utilisé pour écrire les données RSS dans la feuille de calcul.
Pour cela, initialisez le sujet et le message en plaçant les lignes suivantes avant la boucle For "items".
var subject = ‘Latest 10 articles published at mysite.com’
var message = ‘’
Ensuite, à la fin de la boucle for "items" (juste après la fonction appendRow), ajoutez la ligne suivante.
message = message + title + '\n' + link + '\n' + date + '\n' + desc + '\n' + '\n \n';
Le symbole "+" concaténera les quatre éléments ensemble suivi de " " pour un retour chariot après chaque ligne. À la fin de chaque bloc de données de titre, vous aurez besoin de deux retours chariot pour un corps d'e-mail bien formaté.
Une fois toutes les lignes traitées, la variable "body" contient l'intégralité de la chaîne du message électronique. Vous êtes maintenant prêt à envoyer l'e-mail !
Comment envoyer un e-mail dans Google Apps Script(How To Send Email In Google Apps Script)
La prochaine section de votre Google Script consistera à envoyer le « sujet » et le « corps » par e-mail. Faire cela dans Google Script est très simple.
var emailAddress = [email protected];
MailApp.sendEmail(emailAddress, subject, message);
MailApp est une classe(MailApp) très pratique à l'intérieur des scripts Google Apps qui vous donne accès au service de messagerie de votre compte Google pour envoyer ou recevoir des e-mails. Grâce à cela, la ligne unique avec la fonction sendEmail vous permet d' envoyer n'importe quel e-mail(send any email) avec uniquement l'adresse e-mail, la ligne d'objet et le corps du texte.
Voici à quoi ressemblera l'e-mail résultant.

Combinant la possibilité d'extraire le flux RSS(RSS) d'un site Web , de le stocker dans une feuille de calcul Google(Google Sheet) et de vous l'envoyer avec les liens URL inclus, il est très pratique de suivre le dernier contenu de n'importe quel site Web.
Ce n'est qu'un exemple de la puissance disponible dans les scripts Google Apps pour automatiser les actions et intégrer plusieurs services cloud.
Related posts
4 façons de convertir Excel en Google Sheets
Google Sheets vs Microsoft Excel – Quelles sont les différences ?
Comment supprimer les bordures de tableau dans Google Docs
Comment Google Docs Chat vous aide à collaborer sur des documents
Comment insérer un filigrane dans Word et Google Docs
Comment afficher le nombre de mots dans Microsoft Word
Comment superposer des objets dans une présentation PowerPoint
Comment ajouter des numéros de diapositives à une présentation PowerPoint
Correction de l'erreur de non-concordance de la balise de début de balise de fin lors de l'ouverture de fichiers DOCX
Comment prendre et insérer des captures d'écran à l'aide de OneNote
Comment créer une macro ou un script VBA dans Excel
Comment utiliser la fonctionnalité Speak Cells d'Excel
Qu'est-ce que Microsoft Teams et comment ça marche ?
Comment corriger les erreurs #N/A dans les formules Excel telles que VLOOKUP
Google Docs vs Microsoft Word – Quelles sont les différences ?
Comment exporter vos e-mails de Microsoft Outlook vers CSV ou PST
Comment changer la taille des diapositives dans PowerPoint pour de meilleures présentations
Comment configurer les confirmations de lecture dans Outlook
Rendre OpenOffice Writer ressembler et fonctionner plus comme Microsoft Word
Comment rechercher et remplacer des mots dans MS Word et Google Docs
