Comment créer une page Web simple gratuitement
L'hébergement Web(Web) n'est pas seulement réservé aux blogueurs, aux entreprises établies et aux travailleurs à domicile qui vendent des choses depuis leur maison. Tout le monde peut créer un site Web. En fait, vous n'avez même pas besoin d'un site Web complet pour publier quelques pages sur Internet.
Si vous souhaitez éviter les tracas liés à l'achat d'un nom de domaine(domain name) , à la configuration d'un service d'hébergement(hosting service) , au choix d'un programme d'édition et à tous les autres maux de tête liés au lancement d'un site Web, vous avez d'autres options.

Si vous ne souhaitez pas créer un site Web complet, mais que vous devez rendre une ou deux pages disponibles sur Internet pour que d'autres personnes puissent y accéder, vous pouvez utiliser l'un des outils décrits ci-dessous. Ils sont parfaits pour tout, d'une page "Contactez-moi", d'un CV partageable, d'un document d' help/info document , d'une publicité pour votre produit, d'un site Web d'une page (ou plus), etc.
Conseil(Tip) : Vous pouvez également héberger des pages Web à partir de votre propre ordinateur avec IIS ou en ligne avec des services comme Wix .
Google Docs

Google Docs est un outil de traitement de texte(word processing tool) en ligne que vous avez peut-être déjà utilisé. Il s'exécute entièrement dans votre navigateur et enregistre(browser and saves) sur votre compte Google(Google account) au fur et à mesure que vous écrivez, mais saviez-vous qu'il vous permet également de publier gratuitement des pages Web sur Internet ?
Lorsqu'un document est ouvert, accédez à Fichier(File ) > Publier sur le Web(Publish to the web) et sélectionnez Publier(Publish) dans l' onglet Lien . (Link)Copiez le lien généré et partagez-le avec toute personne à qui vous souhaitez donner accès à la page. Si vous utilisez plutôt le menu Fichier(File ) > Partager(Share ) , vous pouvez choisir des personnes spécifiques avec qui le partager.
Nous avons placé Google Docs comme le meilleur moyen numéro un(number one) pour publier des pages Web gratuitement, car vous pouvez annuler la publication à tout moment, apporter des modifications à votre page aussi souvent que vous le souhaitez et même partager la page avec des personnes spécifiques uniquement au lieu de tout l'internet.
Pages GitHub(GitHub Pages)
GitHub Pages fait partie de GitHub , qui est principalement utilisé pour partager du code. Cependant, vous pouvez également télécharger les fichiers de votre site Web pour qu'il héberge votre page Web ou l'intégralité de votre site.
Étape 1(Step 1) : créez un compte GiHub(Make a GiHub account) .
Remarque(Note) : Le nom d'utilisateur que vous choisissez sera toujours visible dans une page Web GitHub(GitHub web) . Voici un exemple de page créée avec ce service, où "jayfguest" est le nom d'utilisateur et "sample" est le nom choisi(name chosen) pour le site (ce que vous ferez ci-dessous) : https://jayfguest.github.io/sample/
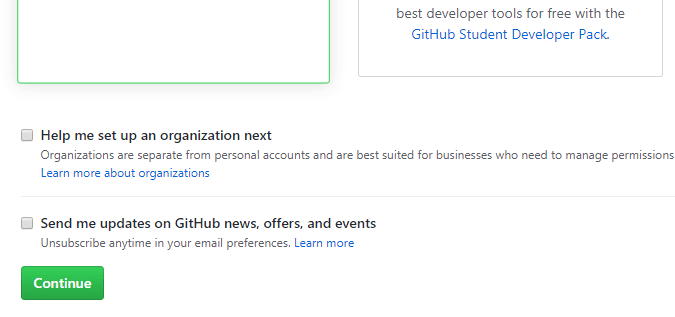
Étape 2(Step 2) : Sélectionnez Continuer(Continue) sur la page vous demandant si vous souhaitez un compte gratuit ou pro ( Gratuit(Free) est sélectionné par défaut, assurez-vous donc qu'il l'est avant de continuer).

Étape 3(Step 3) : Sélectionnez sauter cette étape(skip this step) sur la page suivante ou remplissez éventuellement le questionnaire.
Étape 4(Step 4) : Vérifiez votre nouveau compte en sélectionnant le lien Vérifier l'adresse e(Verify email address) -mail dans l'e-mail que vous avez reçu de GitHub .
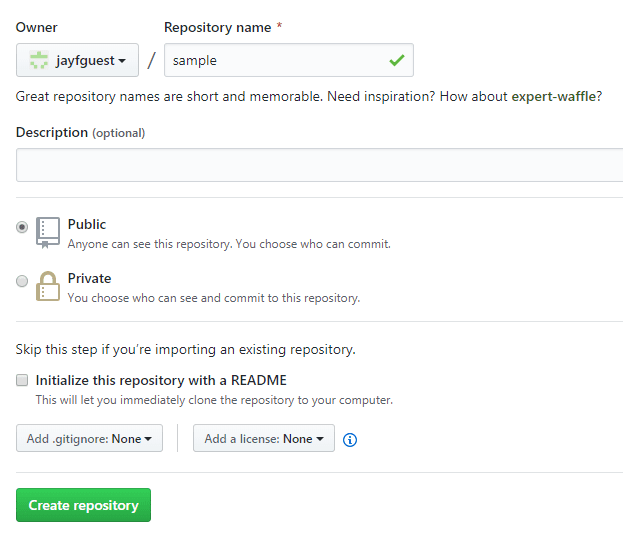
Étape 5(Step 5) : Ouvrez la page Créer un nouveau référentiel(Create a New Repository) et remplissez les détails du site que vous souhaitez créer. Le champ Nom du référentiel(Repository name ) sera visible dans l' URL . Veillez également à sélectionner Public .

Étape 6(Step 6) : Choisissez Créer un référentiel(Create repository) .
Étape 7(Step 7) : Sélectionnez le téléchargement d'un fichier existant(uploading an existing file) pour télécharger le contenu de votre site Web.

Étape 8(Step 8) : Faites glisser sur la page les fichiers que vous souhaitez intégrer à un site Web ou cliquez sur Choisir vos fichiers(choose your files) pour les rechercher.
Remarque(Note) : La page d'accueil doit être nommée index.html .

Étape 9(Step 9) : Sélectionnez Valider les modifications(Commit changes) .

Étape 10(Step 10) : Allez dans Paramètres(Settings) , faites défiler vers le bas jusqu'aux pages GitHub(GitHub Pages) et changez la source en branche principale(master branch) .

Notez(Notice) l' URL dans la capture d'écran ci-dessus. C'est là que se trouvera l' URL de vos pages GitHub(GitHub Pages URL) après avoir terminé cette dernière étape.
Si vous avez besoin d'apporter des modifications à votre page Web, sélectionnez-la dans votre référentiel et utilisez le bouton Modifier(edit button) pour lancer l'éditeur intégré. Vous devrez toujours valider les modifications pour qu'elles soient publiées, comme vous l'avez fait ci-dessus à l' étape 9(Step 9) .
Conseil(Tip) : découvrez les 10 meilleurs conseils pour tirer le meilleur parti de GitHub(top 10 tips on getting the most out of GitHub) .
Google Sites

Un autre produit de Google qui vous permet de créer un site Web rapide s'appelle à juste titre Google Sites . Il est super facile à utiliser, prend en charge le glisser-déposer, se connecte à votre compte Google Drive(Google Drive account) , prend en charge plusieurs pages et facilite généralement la publication de (publishing web) contenu(content easy) Web .
Vous pouvez lire tout sur l'utilisation de Google Sites ici.
Pâtes HTML(HTML Pasta)

Si vous avez un très petit fichier HTML(HTML file) de moins de 1 Mo, vous pouvez utiliser HTML Pasta .
Lorsque vous hébergez un fichier HTML(HTML file) sur ce site, vous ne pouvez pas le prévisualiser(t get) avant de le soumettre, vous n'avez aucun moyen de le supprimer une fois qu'il est publié et vous ne pouvez pas modifier l' URL . Cependant, vous n'avez pas besoin d'un compte utilisateur(user account) pour mettre le fichier en ligne(file online) , il est donc entièrement anonyme, c'est-à-dire que personne ne peut savoir qui l'a publié.
Toutes les pages publiées se présentent sous cette forme :
https://<numbers and letters>.htmlpasta.com
Voici un exemple de (Here’s an example)page Web(web page) simple réalisée avec HTML Pasta .
Related posts
Top 10 des endroits où trouver des images et des vidéos HD gratuites pour votre site Web
13 Best IFTTT Applets (Formerly Recipes) pour automatiser votre Online Life
7 Proven Ways à Increase Website Traffic
Qu'est-ce qu'un Custom Domain and How pour en créer un
Comment ajouter un Discord Widget à votre Website
Comment configurer votre propre site Web de type Twitter en utilisant le thème P2 de WordPress
Comment télécharger des listes de lecture YouTube complètes
Comment retrouver quelqu'un à l'aide de sources en ligne
Comment ajouter facilement des filigranes à vos images en ligne avant de les télécharger
18 meilleurs sites Web pour lire Comics Online pour Free
Comment partager et republier des images sur Instagram
Comment Block Ads sur Crunchyroll pour Free
OTT explique : qu'est-ce que Drupal ?
Comment obtenir Microsoft Word gratuitement
Les meilleurs conseils de confidentialité de Snapchat
Meilleur logiciel de panorama gratuit
Hébergement de sites Web bon marché et fiable pour les petites entreprises
11 meilleurs sites pour Watch TV Shows Online Pour Free
La liste ultime des astuces, hacks et raccourcis YouTube
15 TOP Free Sports Streaming Sites (2021)
