Créez rapidement un site Web personnel à l'aide de Google Sites
Vous avez toujours voulu créer rapidement une page Web pour votre club de lecture ou votre équipe sportive de quartier(neighborhood book club or sports team) ? Ou peut-être une page personnelle que vous pouvez partager avec vos amis et votre famille pour un événement spécifique comme un mariage ou une fête d'anniversaire(wedding or birthday party) ?
Si vous effectuez une recherche sur Google(Google search) , vous obtiendrez des centaines d'annonces sur la création instantanée de pages Web à l'aide de modèles, etc., mais vous devrez normalement dépenser un peu d'argent. Ces sites vous offriront un joli site et il sera probablement vraiment personnalisable, mais parfois vous avez juste besoin de créer quelque chose de super simple, vous ne vous souciez(t care) pas de son apparence et vous ne voulez pas dépenser un centime.
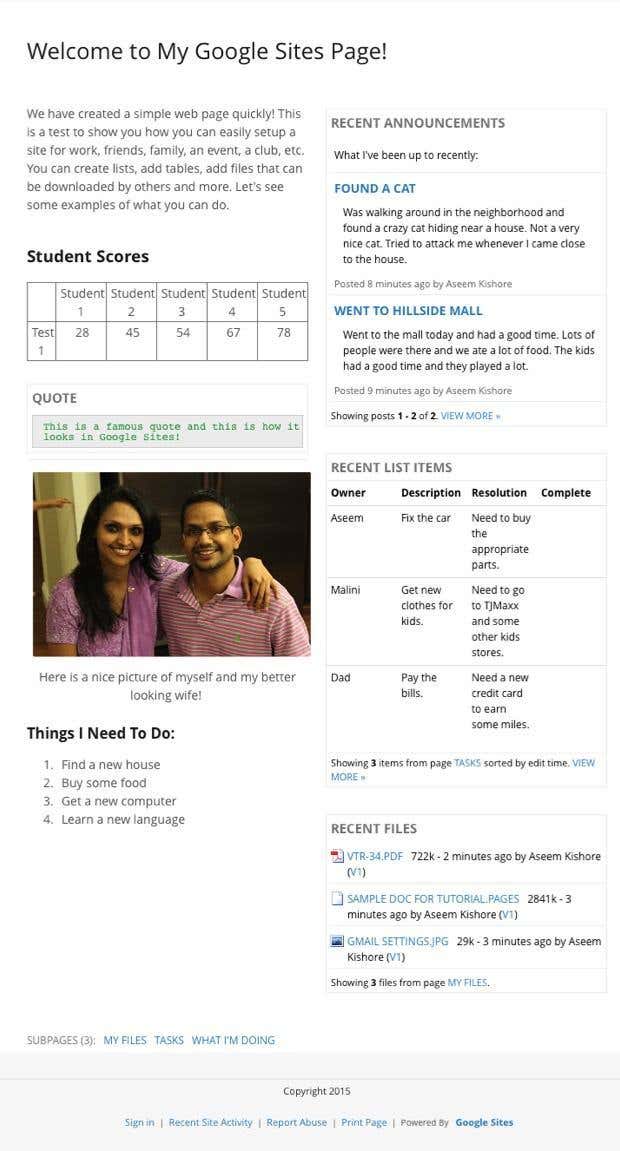
Google Sites peut résoudre ce problème pour vous car tout ce dont vous avez besoin est un compte Google(Google account) ! Google Sites existe depuis longtemps, mais il n'est pas très connu. La raison principale est que Google ne le commercialise qu'aux utilisateurs de Google Apps for Work , mais il peut être utilisé par n'importe qui. Voici un exemple de site Web (example website ) que j'ai créé avec Google Sites en seulement 45 minutes pour écrire cet article.

Comme vous pouvez le voir, c'est une page Web très simple avec un tas de widgets ajoutés dans deux colonnes. Ce n'est rien d'extraordinaire(nothing fancy) , mais cela fait le travail pour un petit site Web familial(family website) . De plus, si vous connaissez un peu le codage et que vous êtes féru de technologie, vous pouvez rendre le site beaucoup plus professionnel. Pour les utilisateurs de Google Apps , vous obtenez 10 Go d'espace, mais pour les utilisateurs non-app, vous n'obtenez que 100 Mo, donc c'est vraiment censé être un petit site.
Par défaut, le site aura une URL commençant par sites.google.com, mais vous pouvez facilement utiliser un nom de domaine personnalisé(custom domain name) si vous en avez déjà acheté un ou en acheter un à l'aide de Google Domains ou de tout autre registraire de domaine.
Pour commencer, rendez-vous sur sites.google.com et cliquez sur le bouton Créer(Create) pour créer votre premier site Web.

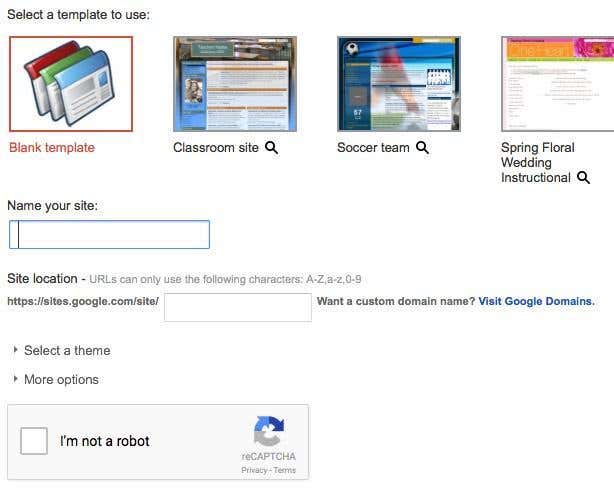
Pour commencer, vous pouvez choisir parmi quelques modèles comme équipe sportive, site de classe(classroom site) , mariage, etc. Assurez-vous de cliquer sur le lien Parcourir la galerie pour en savoir plus(Browse the gallery for more) , car il existe de nombreux autres modèles répartis en catégories telles que activités et événements, collaboration commerciale(business collaboration) , écoles et éducation, clubs et organisations, etc.

Donnez un nom à votre site, puis personnalisez la fin de l' URL si vous le souhaitez. Par défaut, ce sera simplement sites/google.com/site/sitename . Vous pouvez le remplacer par autre chose, mais il doit être unique parmi tous les sites Google(Google Sites) créés dans le monde. Si vous avez choisi un modèle vierge, vous pouvez également sélectionner un thème. Cliquez sur le bouton Je ne suis pas un robot(I’m not a robot) , puis cliquez sur Créer(Create) en haut.
Vous serez maintenant amené à la page(home page) d'accueil de votre nouveau site. La section importante se trouve en haut où vous pouvez modifier la page actuelle, créer une nouvelle page et ajuster les paramètres de la page et du site.

La première chose que je suggérerais de faire est de cliquer sur l'icône d'engrenage, puis de cliquer sur le lien Gérer le site(Manage site) en bas.

Ici, vous pouvez configurer un tas d'options telles que le nom(site name) du site , la description(site description) du site , la page de destination(landing page) , etc. Vous pouvez également configurer un avis de site(site notice) , qui affichera un message pour tous les visiteurs du site Web. Si vous le souhaitez, vous pouvez également configurer Google Analytics et Google Webmaster Tools ici. En bas, il y a une option pour rendre le site réactif(site responsive) en l'adaptant aux téléphones mobiles.

Sur le côté gauche, vous pouvez également voir l'activité récente du site(site activity) , toutes vos pages, les pièces jointes que vous téléchargez, les modèles de page que vous pouvez utiliser, les scripts d'applications, le partage et les autorisations et les thèmes/couleurs/polices. La dernière section vous permet d'ajouter une image d'en-tête et de modifier la police, la couleur et la taille(color and size) du texte dans diverses sections du site telles que la zone de contenu, la barre latérale, la navigation, etc.

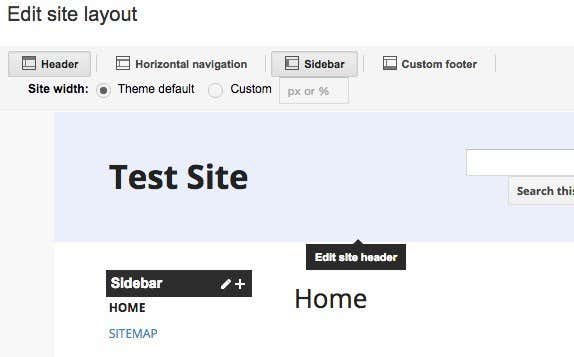
Une fois que vous avez configuré les paramètres du site, il est temps de vous assurer de choisir la mise en page souhaitée pour l'ensemble du site. Pour ce faire, revenez à votre page d'accueil, puis cliquez à nouveau sur l'icône d'engrenage. Cette fois, cliquez(time click) sur Modifier la mise en page du site(Edit site layout) .

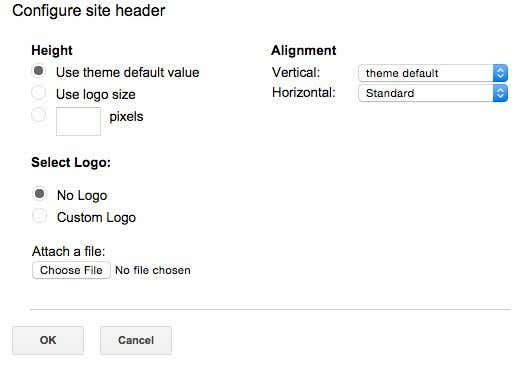
Il est vraiment facile de changer la mise en page du site. Par défaut, l'en- tête(Header) et la barre latérale(Sidebar) sont sélectionnés et activés. Si vous souhaitez supprimer ou ajouter une section, cliquez simplement sur le bouton approprié en haut. Lorsque vous avez les sections souhaitées, vous pouvez alors passer votre souris sur la section pour la modifier. Vous pouvez également choisir une largeur de site personnalisée(custom site width) si vous le souhaitez. Par exemple, lorsque vous cliquez sur l'en-tête, vous obtenez toutes les options d'en-tête que vous pouvez configurer.

Vous pouvez cliquer sur la barre latérale pour choisir si vous la voulez sur le côté droit ou gauche du site et ajuster la largeur. Vous pouvez cliquer sur le pied de page pour choisir les liens que vous souhaitez, etc. Si vous choisissez d'ajouter un pied de page personnalisé(custom footer) , vous pouvez insérer des images, des tableaux, etc. Pour mon exemple de page(example page) ci-dessus, je me suis débarrassé de la barre latérale et de l'en-tête .
Une fois ces deux éléments terminés, il est temps de commencer à éditer et à créer des pages. Avant d'entrer dans les détails, il y a encore un concept à comprendre. Dans Google Sites , vous pouvez créer quatre types de pages : Page Web(Web Page) , Annonces( Announcements) , Classeur( File Cabinet ) et Liste( List) . La page d'accueil(home page) est définie sur la page Web par défaut.
Une page d' annonces(Announcements) est une page de blog(blog page) avec des articles classés par ordre chronologique. Une page d'armoire de fichiers(File Cabinet) vous permet de télécharger des fichiers et de les lister sur la page. Une page Liste(List) vous permet de créer une liste d'éléments et de les afficher sous forme de tableau. Vous pouvez modifier le modèle d'une page à tout moment(page anytime) en cliquant sur l'icône d'engrenage lorsque vous êtes sur la page et en choisissant Modifier le modèle de page(Change page template) .
Revenez maintenant à votre page d'accueil et cliquez(home page and click) sur l'icône du petit crayon en haut pour modifier la page. Vous verrez un nouveau menu en haut de la page.

Par défaut, la mise en page d'une nouvelle page est définie sur Une colonne (simple)(One Column (Simple)) . Vous pouvez modifier cela en cliquant sur l' option de menu Mise en (menu option)page(Layout) . Les versions simples n'ont pas d'en- tête ni de pied de page(header or footer) .

Dans ma page d'exemple, j'ai choisi Two column (simple) . Vous pouvez maintenant commencer à ajouter des éléments à votre page ! Pour ajouter un tableau, cliquez sur l' élément de menu Tableau(Table menu) et choisissez la taille de votre tableau en termes de lignes et de colonnes. Pour insérer autre chose, cliquez sur l' option de menu Insertion .(Insert)

Vous pouvez insérer toutes sortes d'éléments tels que des liens d'images, des zones de texte, des zones HTML , des calendriers, des graphiques, des cartes, des vidéos YouTube(YouTube videos) , etc. Google Sites étant la propriété de Google , il s'intègre à Google Docs , Spreadsheets , Hangouts et d'autres services Google . Sous Gadgets , vous verrez les publications récentes, les fichiers récemment mis à jour et les éléments de liste récents(Recent list) .
Vous ne pouvez les ajouter à une page que si vous avez déjà créé une page Annonces(Announcements) , une page Classeur(File Cabinet) et une page Liste(List) , respectivement. Dans mon exemple de page(example page) affiché en haut, ces trois éléments sont ajoutés dans la deuxième colonne. Lorsque vous travaillez avec du texte, vous pouvez cliquer sur l' onglet Format pour choisir différents styles de titre, etc.

Notez que si vous souhaitez ajouter n'importe quel type de CSS , JavaScript ou HTML personnalisé(JavaScript or custom HTML) à votre page, vous devrez insérer une zone HTML(HTML box) . Vous pouvez afficher le code HTML(HTML) de chaque zone de contenu de page, mais vous ne pouvez apporter que très peu de modifications au CSS et au HTML(CSS and HTML) .
Enfin, vous pouvez créer une nouvelle page en cliquant sur le bouton Créer une page(Create Page) qui se trouve directement à gauche du bouton Paramètres .(Settings)

Donnez un nom à votre page, choisissez un modèle de page(page template) , puis choisissez l'emplacement de votre page. Vous pouvez créer une page de niveau(level page) supérieur ou la placer sous une autre page.
Eh bien, ce sont les bases pour créer une simple page Web ou un site Web(webpage or website) avec Google Sites . Il n'y a rien d'enthousiasmant, mais il est très facile à utiliser et à apprendre. C'est aussi totalement gratuit, ce qui est bien. Si vous avez des questions, n'hésitez pas à poster un commentaire. Prendre plaisir!
Related posts
7 Proven Ways à Increase Website Traffic
Comment ajouter un Discord Widget à votre Website
Comment configurer votre propre site Web de type Twitter en utilisant le thème P2 de WordPress
Comment configurer une boutique en ligne rapidement et facilement
Top 10 des endroits où trouver des images et des vidéos HD gratuites pour votre site Web
11 Tips Pour Fix Google Pay Non Working Issue
Comment télécharger des listes de lecture YouTube complètes
Escroqueries de rencontres en ligne : 10 Drapeaux rouges pour les repérer et les éviter
15 Meilleur VPN pour Google Chrome Pour Access Blocked Sites
Comment retrouver quelqu'un à l'aide de sources en ligne
Qu'est-ce que la recherche d'image inversée et comment l'utiliser
Comment partager et republier des images sur Instagram
Meilleur Google Chrome Tips and Tricks pour Windows PC utilisateurs
Hébergement de sites Web bon marché et fiable pour les petites entreprises
Comment faire pour supprimer Google or Gmail Profile Picture?
Comment auto-Supprimer Google Web & App, Location and YouTube History
10 Ways à Fix Google Photos NOT Backing UP
Comment faire une courbe line graph dans Excel and Google Sheets
Comment créer de superbes vignettes YouTube pour vos vidéos
Google Drawings Tutorial, Tips and Tricks
