Qu'est-ce que le Path Tracing et le Ray Tracing ? Et pourquoi améliorent-ils les graphismes ?
Si vous avez jeté le moindre coup d'œil sur l'actualité des jeux et des graphismes(gaming and graphics news) ces derniers temps, alors vous avez entendu le dernier et le plus grand mot à la mode : le lancer de rayons(ray tracing) . Vous avez peut-être également entendu un mot au son similaire appelé path tracing . Et vous pourriez être totalement pardonné de ne pas comprendre pleinement ce qu'est l'un ou l'autre des processus.
Une explication simple est que le traçage de chemin et le traçage de rayons(ray tracing) sont des techniques graphiques qui donnent des images plus réalistes au prix d'une puissance de calcul beaucoup plus importante. Il y a une vidéo Minecraft(Minecraft video) sur YouTube qui montre clairement les aspects particuliers du lancer de rayons, mais illustre également le stress qu'il met sur un système.

Si c'est la seule explication dont vous avez besoin, tant mieux ! Mais si vous voulez approfondir et découvrir comment chaque technique fonctionne et pourquoi les fabricants de matériel GPU(GPU hardware) facturent une petite fortune pour les cartes compatibles avec le lancer de rayons, lisez la suite.
Rastérisation et infographie
Toute image que vous voyez affichée sur un écran d'ordinateur(computer screen) n'a pas commencé comme cette image. Il commence par une image raster ou vectorielle(vector image) . Une image raster(raster image) est composée d'un ensemble de pixels ombrés.
Une image vectorielle(vector image) est basée sur des formules mathématiques qui signifient que la taille de l'image peut être agrandie presque indéfiniment. L'inconvénient des images vectorielles(vector image) est qu'il est difficile d'obtenir des détails plus précis. Les images vectorielles(Vector) sont mieux utilisées lorsque seules quelques couleurs sont nécessaires.
La principale force de la rastérisation est sa rapidité, en particulier par rapport à des techniques telles que le lancer de rayons. Votre GPU , ou unité de traitement graphique, dira au jeu de créer une image 3D à partir de petites formes, le plus souvent des triangles. Ces triangles sont transformés en pixels individuels, puis soumis à un shader pour créer l'image que vous voyez à l'écran.
La rastérisation est depuis longtemps l'option de choix pour les graphismes de jeux vidéo en raison de la rapidité avec laquelle elle peut être traitée, mais à mesure que la technologie actuelle commence à se heurter à ses limites, des techniques plus avancées sont nécessaires pour passer au niveau suivant. C'est là qu'intervient le lancer de rayons.
Le lancer de rayons(Ray) semble beaucoup plus réaliste que la rastérisation, comme l'illustre l'image ci-dessous. Regardez les reflets sur la théière(tea pot) et la cuillère.

Qu'est-ce que le Ray Tracing ?
Au niveau de la surface(surface level) , le lancer de rayons(ray tracing) est un terme générique qui signifie tout, d'une seule intersection de lumière et d'objet au photoréalisme complet. Dans le contexte le plus couramment utilisé aujourd'hui, cependant, le lancer de rayons(ray tracing) fait référence à une technique de rendu(rendering technique) qui suit un faisceau de lumière (en pixels) à partir d'un point défini(set point) et simule sa réaction lorsqu'il rencontre des objets.
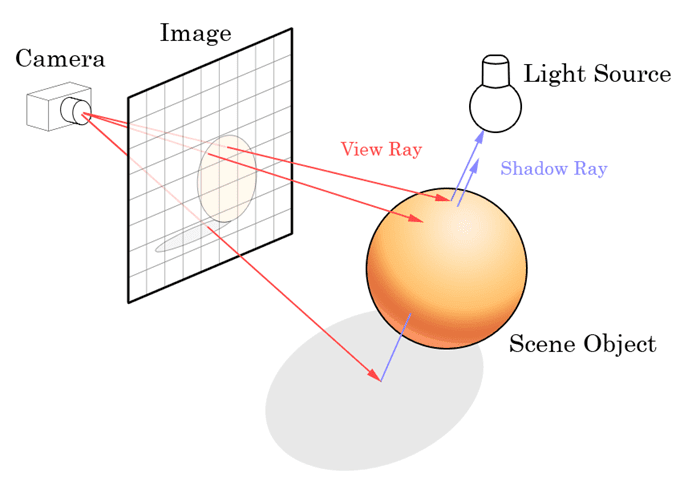
Prenez un moment et regardez(moment and look) le mur de la pièce dans laquelle vous vous trouvez. Y a-t-il une source de lumière sur le mur ou la lumière est-elle réfléchie par le mur à partir d'une autre source ? Les graphiques tracés par rayons(Ray) commenceraient à votre œil et suivraient votre ligne de mire jusqu'au mur, puis suivraient le chemin de la lumière du mur jusqu'à la source lumineuse.

Le diagramme ci-dessus illustre comment cela fonctionne. La raison des "yeux" simulés (la caméra dans ce schéma) est de réduire la charge sur le GPU .
Pourquoi? Eh bien, le lancer de rayons n'est pas nouveau(t brand-new) . Il existe en fait depuis un certain temps. Pixar utilise des techniques de lancer de rayons pour créer bon nombre de ses films, mais les graphismes haute fidélité image par image aux résolutions atteintes par Pixar prennent du temps.
Beaucoup(A lot) de temps. Certaines images de Monsters University ont pris 29 heures chacune. Toy Story 3 a pris en moyenne 7 heures par image, certaines images prenant 39 heures selon une histoire de 2010 de Wired.
Parce que le film illustre la réflexion de la lumière sur toutes les surfaces pour créer le style(style everyone) graphique que tout le monde connaît et aime, la charge de travail(work load) est presque inimaginable. En limitant les techniques de traçage de rayons à ce que l'œil peut voir, les jeux peuvent utiliser la technique sans que votre processeur graphique ne s'effondre (littéralement).
Regardez l'image ci-dessous.

Ce n'est pas une photo, malgré son apparence réelle. C'est une image par lancer de rayons. Essayez d'imaginer la puissance nécessaire pour créer une image qui ressemble à ceci. Un rayon peut être tracé et traité sans trop de problèmes, mais qu'en est-il lorsque ce rayon rebondit sur un objet ?
Un seul rayon peut se transformer en 10 rayons, et ces 10 peuvent se transformer en 100, et ainsi de suite. L'augmentation est exponentielle. Après un point, les rebonds et les réflexions au-delà du tertiaire et du quaternaire affichent des rendements décroissants. En d'autres termes, ils nécessitent beaucoup plus de puissance pour calculer et afficher qu'ils n'en valent la peine. Pour rendre une image, une limite doit être tracée quelque part.

Imaginez maintenant faire cela 30 à 60 fois par seconde. C'est la quantité de puissance nécessaire pour utiliser les techniques de lancer de rayons dans les jeux. C'est certainement impressionnant, non?
L'accessibilité des cartes graphiques capables de lancer de rayons(ray tracing) augmentera avec le temps, et finalement cette technique deviendra aussi facilement disponible que les graphiques 3D. Pour l'instant, cependant, le lancer de rayons(ray tracing) est toujours considéré comme la pointe de l'infographie. Alors, comment le path tracing entre-t-il en jeu ?
Qu'est-ce que le traçage de chemin ?
Le path tracing(Path tracing) est un type de ray tracing . Cela tombe sous ce parapluie, mais là où le traçage de rayons(ray tracing) a été théorisé à l'origine en 1968, le traçage de chemin n'est apparu qu'en 1986 (et les résultats n'étaient pas aussi spectaculaires que ceux d'aujourd'hui).
Vous souvenez-vous de l'augmentation exponentielle des rayons mentionnée précédemment ? Le traçage de chemin(Path) fournit une solution à cela. Lors de l'utilisation du traçage de chemin pour le rendu, les rayons ne produisent qu'un seul rayon par rebond. Les rayons ne suivent pas une ligne fixe(set line) par rebond, mais partent plutôt dans une direction aléatoire.
L'algorithme de tracé de trajectoire prend ensuite un échantillonnage aléatoire de tous les rayons pour créer l'image finale. Cela se traduit par l'échantillonnage d'une variété de types d'éclairage différents, mais surtout d'un éclairage global.
Une chose intéressante à propos du traçage de chemin(path tracing) est que l'effet peut être émulé grâce à l'utilisation de shaders. Un patch de shader(shader patch) est apparu récemment pour un émulateur Nintendo Switch(Nintendo Switch emulator) qui permettait aux joueurs d'émuler l'illumination globale tracée dans des titres comme The Legend of Zelda: Breath of the Wild et Super Mario Odyssey. Bien que les effets soient beaux, ils ne sont pas aussi complets que le vrai path tracing .

Le path tracing(Path tracing) n'est qu'une forme de ray tracing. Bien qu'il ait été salué comme le meilleur moyen de rendre des images, le traçage de chemin a ses propres défauts.
Mais au final, le path tracing et le ray(path tracing and ray) tracing donnent des images absolument magnifiques. Maintenant que le matériel des machines grand public a atteint un point où le lancer de rayons(ray tracing) est possible en temps réel dans les jeux vidéo, l'industrie est sur le point de faire une percée presque aussi impressionnante que le passage des graphiques 2D aux graphiques 3D.
Cependant, il faudra encore un certain temps - plusieurs années au moins - avant que le matériel nécessaire ne soit considéré comme "abordable". À l'heure actuelle, même les cartes graphiques nécessaires coûtent bien plus de 1 000 $.
Related posts
Comment retourner du texte sur un chemin dans Illustrator
3 façons de prendre un Photo or Video sur un chromebook
Comment 08932008 ou Spying Software
Plat Panel Display Technology Demystified: TN, IPS, VA, OLED et plus
Comment faire pour activer ou désactiver Caps Lock sur Chromebook
Comment ouvrir un File avec No Extension
Comment scinder le Screen sur un chromebook
Comment Download Twitch Videos
Comment désactiver un Facebook Account au lieu de la supprimer
4 Ways Pour trouver le meilleur Internet Options (ISPs) dans votre région
Comment rechercher et trouver des tweets supprimés de quelqu'un
Comment trouver Memories sur Facebook
Discord pas Opening? 9 Ways pour réparer
Comment prendre un Screenshot sur Steam
Comment Search Facebook Friends par Location, Job, ou School
Best Camera Settings pour Portraits
OLED vs MICROLED: Devriez-vous attendre?
Ne peut pas Schedule un Uber à Advance? Voici de quoi faire
Comment Post Un article sur Linkedin (et Best Times à Post)
Votre Computer Randomly Turn sur lui-même?
