Comment créer votre propre site wiki
Aucun wiki n'est plus grand ou plus populaire que Wikipédia(Wikipedia) . Depuis sa création, Wikipedia a eu plus d'un milliard de modifications, à travers 17,6 millions d'articles, de 27 millions d'utilisateurs. L'idée d'atteindre un tel sommet en créant votre propre page Wikipédia(Wikipedia page) peut sembler intimidante, comme il se doit, mais cela ne devrait pas vous dissuader de vouloir créer votre propre créneau wiki(wiki niche) en ligne .
Créer votre propre site Web de type Wikipédia peut sembler une entreprise de grande envergure, et pour être honnête, c'est le cas. Il faudra beaucoup de temps, de prévoyance et de recherche pour vous mettre sur la bonne voie.

Une fois que vous aurez compris ce qu'il faut pour faire un wiki réussi(what it takes to make a wiki successful) , vous devrez savoir par où commencer une fois le site créé. Cela inclura comment créer des pages et y ajouter du texte, des images et des vidéos, les différences entre les éditeurs de page et comment activer la collaboration sur le site.
Comment créer votre propre page wiki(How To Make Your Own Wiki Page)
Avant de pouvoir créer un site wiki, vous devez choisir comment vous souhaitez l'héberger. Il existe de nombreuses options en fonction de ce que vous êtes prêt à y mettre. Les options gratuites incluent Windows SharePoint , MediaWiki et Wikia , qui vous permettent de créer votre propre site wiki(wiki site) à partir de zéro.
Si vous avez le capital, des services payants comme Same Page vous offriront des outils et quelques modèles pour vous aider à démarrer. TikiWiki est une excellente option logicielle(software option) pour quiconque souhaite héberger un wiki privé sur un serveur professionnel ou personnel.

Comme un wiki n'est qu'un site en constante évolution où des collègues et des étrangers peuvent collaborer sur un objectif principal, Google Sites , et même WordPress , sont également des hôtes potentiels.
Vous voudrez faire votre choix en fonction de la raison pour laquelle vous avez besoin du wiki, du nombre de personnes qui seront impliquées dans le projet et du temps que vous devrez consacrer à la configuration et à la maintenance(setup and maintenance) du site. La sécurité(Security) est également une préoccupation pour quiconque possède un site Web, en particulier lorsqu'il est auto-hébergé.
À l'avenir dans cet article, nous utiliserons Wikia , également appelé FANDOM , pour nos procédures pas à pas.
Créons une page Wiki(Let’s Create a Wiki Page)
FANDOM est généralement considéré comme une collection de wikis sur des sujets principalement composés de médias et de divertissement. Il est également incroyablement convivial pour les débutants.
Ici, vous êtes plus susceptible de trouver des wikis basés sur des films à la mode, un personnage de bande dessinée(book character) préféré et des jeux vidéo que sur des événements historiques et des choses à tendance politique. Cependant, un wiki est un wiki et vous devriez pouvoir en créer un qui réponde à vos besoins.

Pour commencer:
- Faites défiler l' onglet WIKIS et cliquez sur le bouton COMMENCER UN WIKI(START A WIKI) .

- Décidez(Decide) d'un nom de wiki , d'un nom(wiki name) de domaine(domain name) et d'une langue préférée pour votre wiki. Cliquez sur (Click) SUIVANT(NEXT ) lorsque vous avez terminé.

- À ce stade, vous devrez vous connecter à votre compte si vous ne l'avez pas déjà fait. Pour ceux qui ont besoin d'un compte, vous avez la possibilité d'en créer un via un compte de réseau social ou de remplir un formulaire de registre(registry form) standard .

- Ensuite, vous devrez ajouter une description pour votre wiki afin que les lecteurs sachent de quoi il s'agit. Sélectionnez le hub dans lequel il s'intègre et toutes les catégories supplémentaires que vous jugez nécessaires, avant de cliquer sur CRÉER MON WIKI(CREATE MY WIKI) .

- C'est ici que vous pouvez choisir un thème rapide pour votre wiki. Il existe plusieurs choix différents, principalement la modification de la couleur de l' arrière- plan de la page(page background) , des zones de texte et des polices.

- Vous pourrez modifier cela à tout moment afin que votre sélection ne soit pas figée.
- Une fois qu'un thème a été sélectionné, cliquez sur MONTREZ-MOI MON WIKI(SHOW ME MY WIKI) .
- Vous serez accueilli par une petite fenêtre de félicitations(congratulatory window) qui vous demandera si vous souhaitez commencer à créer de nouvelles pages. Nous allons ignorer cela pour le moment et nous concentrer sur la page principale à la place.

- Cliquez sur le ' x ' dans le (x)coin(right corner) supérieur droit de la fenêtre pour la fermer.

Je suis sur la page d'accueil, et maintenant ?
À ce stade, vous êtes soit super excité de commencer, soit plus confus que jamais. Ou les deux. La page principale de votre wiki a une barre de menu(menu bar) avec quelques onglets différents avec lesquels vous voudrez vous familiariser avant de continuer.

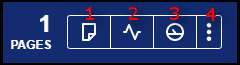
La barre de menu(menu bar) contient trois sections importantes que nous avons codées par couleur pour vous faciliter la tâche.
Section rouge
Cette partie du menu est moins importante dans les premières étapes du développement de votre wiki. Il deviendra plus important une fois que des éléments auront été ajoutés, que votre communauté grandira et que le wiki se développera.

- Pages populaires(Popular Pages) – Cet onglet vous montrera quelles pages sont le plus souvent visitées sur votre wiki.
- Communauté(Community ) – Affiche les conversations qui se déroulent au sein de la communauté de votre wiki et les blogs les plus récents qui ont été écrits.
- Explorer(Explore ) - Vous pouvez accéder à une page au hasard dans votre wiki, jeter un œil à ce qui s'est passé sur votre wiki et consulter toutes les images et vidéos qui ont été publiées.
- Page principale(Main Page) – Un lien rapide qui vous ramènera à la page principale.
Section verte
Plus important à toutes les étapes du développement, ce menu fournit des options utiles pour la croissance continue de votre wiki.

- (1) Ajouter une nouvelle page(Add new page) - Le pain et le beurre(bread and butter) de tout wiki est la possibilité d'ajouter continuellement de nouvelles pages. Chaque nouvelle page fournit de nouvelles informations à vos lecteurs sur le sujet. Vous cliquerez souvent sur cette icône.
- (2) Activité Wiki(Wiki Activity) - Cliquer sur cette icône vous enverra à une page pour l' activité récente du wiki(wiki activity) . Il peut s'agir d'informations supplémentaires ajoutées à une page existante, d'une page nouvellement créée ou de commentaires de la communauté.
- (3) Tableau de bord d'administration(Admin Dashboard) - Tout ce(Anything) que vous devez savoir ou auquel vous avez accès en ce qui concerne votre wiki peut être trouvé ici.

- L' onglet Général(General tab) donne accès à tout, d'un concepteur de thème et d'options CSS(theme designer and CSS options) à une liste complète d'utilisateurs(user list) avec des droits fournis sur les ajouts de contenu de base pour les modifications, etc. L' onglet Avancé(Advanced tab) est plus ou moins le même, mais divisé en liens plus petits et spécifiés pour un accès plus rapide.
- (4) Menu Plus(More Menu) - Ajoutez(Add) de nouvelles images et vidéos à la galerie wiki(wiki gallery) et recherchez les modifications récentes qui ont eu lieu.

Vous remarquerez un compteur de pages(page counter) à gauche de cette section. Cela gardera une trace du nombre de pages que votre wiki a actuellement affichées publiquement.
Section jaune
La section jaune contient les liens spécifiques à la page sur laquelle vous travaillez actuellement au sein de votre site wikipedia.

- Edit - Devrait être plutôt explicite. Ce bouton vous permettra d'éditer la page en cours. Par défaut, vous disposez d'une version(editor version) d'éditeur visuel de l'éditeur de texte(text editor) . Plus à ce sujet plus tard.

- Menu(Dropdown Menu) déroulant - Ce menu contient quelques liens différents qui peuvent s'avérer très importants pour aller de l'avant. Ici, vous pouvez renommer la page, protéger la page (et des sections spécifiques) contre d'autres modifications, supprimer la page et même modifier les visuels de son apparence pour les appareils mobiles. Il existe également une option pour utiliser l' éditeur classique(Classic editor) , qui est l' éditeur source(source editor) , au lieu de l'éditeur visuel par défaut.
Page principale Premiers pas

La page principale doit contenir du contenu pertinent pour le sujet de votre wiki. Cela inclut l'ajout d'un court paragraphe, détaillant à vos lecteurs ce qu'est votre communauté et ce qu'ils peuvent s'attendre à y trouver.
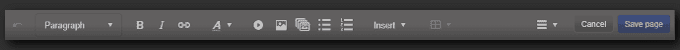
Pour commencer avec certaines modifications, cliquez sur le bouton MODIFIER(EDIT ) trouvé dans la section jaune discutée précédemment. Votre page devrait ressembler à l' image ci-dessous(image below) .
Nous aborderons les différences entre les éditeurs visuels et source plus tard. Pour l'instant, nous allons continuer avec l'éditeur visuel car c'est l'option la plus conviviale pour les débutants.

Outre la barre de menus de l'éditeur(editor menu bar) visuel , vous remarquerez également quelque chose au-dessus du titre d'introduction dans la section supérieure gauche(left section) de la page. Il se lit comme <mainpage-leftcolumn-start /> . Toute personne familière avec la conception Web la reconnaîtra comme une balise similaire à <div> qui indique le début d'une section ou d'une colonne(section or column) sur une page.
Faites défiler(Scroll) vers le bas et vous verrez un texte similaire <mainpage-leftcolumn-end /> qui indique la fin d'une section ou d'une colonne(section or column) sur une page wiki. Tout(Everything) ce qui est écrit dans cette section sera situé dans la colonne la plus à gauche de la page principale.
Pour comprendre ce que je veux dire, par défaut, les pages sur FANDOM sont divisées en deux colonnes –une gauche et une droite– dans une division ⅔ x ⅓(⅓ split) . Ainsi, votre colonne de gauche contiendra l'essentiel des informations sur une page tandis que le côté droit est généralement réservé aux liens rapides et aux informations statistiques.

Faites-vous une faveur et gardez ces étiquettes intactes. Leur suppression pourrait entraîner des problèmes d'affichage du design sur tous les appareils et navigateurs. N'oubliez(Remember) pas qu'une page principale laide est susceptible d'entraîner une baisse de l'audience.
Tout ce qui se trouve dans ces balises est un jeu équitable. Vous pouvez modifier n'importe laquelle des informations par défaut(default information) et l'enregistrer pour que les modifications soient reflétées sur la page réelle pour que tout le monde puisse les voir. Cela inclut les images et les vidéos ajoutées en cliquant sur l'icône appropriée dans la barre de menu de l'éditeur(editor menu bar) visuel .
Éditeur visuel vs éditeur de source
L'utilisation de l'éditeur visuel permet un contenu en mode(mode content) facile qui peut être défini dans les paramètres donnés de l'éditeur. Cela signifie que vous n'avez autant de contrôle sur la façon dont vous modifiez le contenu que l'éditeur le permet. C'est très minime mais pour un débutant, ça peut être votre meilleur ami.

Pour utiliser l' éditeur de source(source editor) , la connaissance du wikitext est encouragée afin de faire bon usage de tout ce qu'il offre. L'utilisation de l' éditeur source(source editor) vous donnera beaucoup plus de contrôle sur l' apparence(look and feel) de vos pages et sur le contenu qui y est placé que ne le permet l'éditeur visuel.
C'est la principale différence lorsqu'il s'agit de choisir l'un plutôt que l'autre. Êtes-vous d'accord pour jouer dans un bac à sable limité ou l'ambition de votre wiki nécessite-t-elle plus de contrôle ?
Indépendamment(Regardless) de ce que vous choisissez de commencer, l' éditeur de source(source editor) et le wikitext sont quelque chose que chaque éditeur de wiki(wiki editor) devrait s'efforcer d'apprendre et de comprendre. Wikitext , également appelé "balisage", n'est pas seulement utilisé sur les sites FANDOM , mais avec pratiquement tous les sites d'hébergement wiki(wiki host site) disponibles.
Vous pouvez trouver une liste complète de formatage de texte de balisage(markup text formatting) sur FANDOM dans le sous-domaine d'aide.

Modèles
Un autre décompte à ajouter à la colonne de l' éditeur de source(source editor) serait la possibilité de créer et d'enregistrer des modèles personnalisés. Ces modèles peuvent ensuite être utilisés pour créer une cohérence de page(page consistency) sur l'ensemble de votre wiki sans avoir besoin de refaire chaque page à partir de zéro.
Pour en savoir plus sur les modèles(more about templates) , l'aide de FANDOM(FANDOM help) a fourni une procédure pas à pas complète qui devrait vous aider à démarrer.

Gestion des utilisateurs
L'ajout de plusieurs contributeurs à votre wiki est ce qu'il faudra pour le faire grandir et prospérer. Une fois que vous avez constitué une équipe, vous pouvez les ajouter individuellement à votre wiki, en leur fournissant des droits d'utilisateur spécifiques.
Pour faire ça:
- Accédez au tableau de bord d'administration et cliquez sur (Admin Dashboard and click) Droits de l'utilisateur(User Rights) situé dans la section Communauté.

- Saisissez le nom d'utilisateur que vous souhaitez ajouter au wiki, puis cliquez sur Modifier les groupes d'utilisateurs(Edit user groups) .
- Le membre de l'équipe(team member) que vous avez l'intention d'ajouter devra s'être préalablement enregistré pour un compte avant d'être ajouté.
- Cochez la ou les cases du ou des groupes auxquels vous souhaitez ajouter l'utilisateur, indiquez la raison de ce changement (facultatif), puis cliquez sur Enregistrer les groupes d'utilisateurs(Save user groups) .


Related posts
13 Best IFTTT Applets (Formerly Recipes) pour automatiser votre Online Life
7 Proven Ways à Increase Website Traffic
Qu'est-ce qu'un Custom Domain and How pour en créer un
Comment ajouter un Discord Widget à votre Website
Créez rapidement un site Web personnel à l'aide de Google Sites
Créer des raccourcis de mode de navigation privée pour votre navigateur Web
Comment créer une page Web simple gratuitement
Comment faire de l'art de la chaîne YouTube
Comment partager et republier des images sur Instagram
Wix Vs Squarespace : quel est le meilleur outil de conception Web ?
Top 10 des endroits où trouver des images et des vidéos HD gratuites pour votre site Web
3 comptes de robots pour vous aider à enregistrer le contenu de Twitter
Comment télécharger des listes de lecture YouTube complètes
Comment effacer le cache de n'importe quel navigateur Web
Comment installer Office Web apps comme PWA sur Windows 10
Comment savoir qui héberge un site Web (société d'hébergement Web)
16 meilleurs navigateurs Web pour iPhone (Alternatives Safari)
Comment configurer une boutique en ligne rapidement et facilement
Comment 08918094 en Your Web Browser
8 étapes pour être conforme au RGPD avec votre site Web
